服务器svg图片不显示(svg网页不显示)
- 服务器
- 2022-12-19 12:19:01
- 16
今天给各位分享服务器svg图片不显示的知识,其中也会对svg网页不显示进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
当html引入svg文件却不显示为何,能否列举一些解决方案?
当html引入svg文件却不显示,可能由于svg不是所有浏览器都支持,firefox, chrome支持,ie有的低版本不支持。
解决方案:
embed 标签被所有主流的浏览器支持,并允许使用脚本。
当在 HTML 页面中嵌入 SVG 时使用 embed 标签是 Adobe SVG Viewer 推荐的方法,然而,如果需要创建合法的 XHTML,就不能使用 embed。
任何 HTML 规范中都没有 embed 标签。
例如:需要下载adobe的svg viewer插件来显示。
embed src="rect.svg" width="300" height="100"
type="image/svg+xml"
pluginspage="" /

DW制作网页显示不出svg
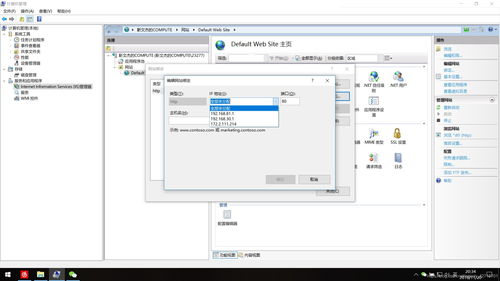
1、进入服务器打开IIS管理器,找到要添加SVG支持的网站。
2、右击打开网站的属性窗口。
3、打开3、打开属性窗口,点击http头选项卡。4、在http头里面打开MIME类型按钮。
5、在扩展名中输入svg,MIME类型中输入imagesvg+xml。
6、确定保存,重新打开网页是否已经可以显示出来。
7、也可以右击IIS的根目录,打开属性中的MIME类型对所有的网站都添加SVG的扩展。
网页中SVG 图片显示不出来
火狐浏览器可浏览并查看 SVG 矢量图。IE 得安装插件:
全英文,在页面最底部找 Viewers 表格,有中文版插件下载。
安装后重新打开 IE,可支持 SVG。
Vista 以上系统,目前还没 IE 插件可浏览 SVG,可尝试使用火狐浏览器。
服务器svg图片不显示的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于svg网页不显示、服务器svg图片不显示的信息别忘了在本站进行查找喔。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/77883.html