zblog没备案图床(zblog图床插件)
- ZBLOG
- 2022-12-19 05:19:43
- 11
本篇文章给大家谈谈zblog没备案图床,以及zblog图床插件对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、zblog如何在网站添加百度统计?
- 2、一次艰难的图床选择经历(MWeb+PicGo+Github)
- 3、不知道用zblog还是wordpress!
- 4、自制永久免费的私有图床,替代iPic,你值得拥有
- 5、如何给ZBLOG系统安装谷歌分析百度统计等分析JS追踪代码
zblog如何在网站添加百度统计?
首先,登陆百度统计账号,在右上方的下拉框中选择要进行操作的站点,然后点击“网站中心”,在“网站中心”界面的左侧菜单栏中,选择“统计图标设置”后,右侧就会出现设置信息;在“显示图标”前面的小方格中打勾,选择样式和颜色以后点击确定即可。设置完图标显示以后,不会立即查看到,但是一段时间以后就会出现了,请一定不要着急!希望能帮到你,望采纳
一次艰难的图床选择经历(MWeb+PicGo+Github)
写博客就肯定会遇到插入图片的情况,我之前的做法是先在 Boostnote 这种Markdown编辑器里面写个草稿,如果有图片就附上图片,然后再粘到的web端。当然图片也需要另拖,会生成一个的图片链接,相当于把作为图床,然后我再把排好版的文章发布到自己的博客。。。
当然是很麻烦的方式,这种写法持续了大半年之后,开始寻找更高效的写博客的方式。首先客户端,最终选了MWeb。然后是要解决麻烦的图床问题,因为MWeb内嵌了七牛云图传服务,所以申请了七牛云账号,用了一段时间感觉真是如丝般顺滑。
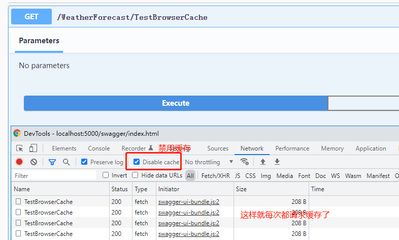
直到我收到了这个:
在七牛云上申请的只是测试域名服务,只有一个月的有效期。如果想继续使用就需要绑定自己的域名,而且这个域名还需要备案。
于是我在腾讯云上注册了两年的 zhangferry.com 这个域名。填写资料时,我看到系统提示域名要进行备案,备案过程中又发现,要有绑定腾讯云服务才能进行备案。??我只是要域名并不需要云服务啊。隐约感觉好像被下套了,需要解决的问题一个套一个。我还怀着侥幸的心理看了下腾讯云服务的价格,用不起用不起。。。
看到提示说如果不备案域名,三个月后会被回收,有点慌。询问客服之后得知,服务器在国内且没有备案的情况下才会被回收,因为我的博客是搭在Github上的,所以可以不备案,松了一口气,域名保住了。但是,不备案七牛云又不干了,what f。。。
纠结一段时间之后我只能放弃七牛云,寻找其他的图床服务,知乎上有一个总结比较全的文章 盘点一下免费好用的图床 。原来是有很多免费服务的,感觉找到了解决方案。但是,又是一个但是,图床这个东西,免费就意味着不稳定,万一哪天挂了,图片就都丢了。最后文末有总结: 如果打算长期稳定使用请优先选择又拍云或者七牛云,如果是存储并不重要的图片可以使用免费不限大小的SM.MS图床 。
再结合我对图床的需求:免费+稳定。 SM.MS 好像是最接近的方案了,虽然SM.MS知名度不算低,但是我还是有点担心它的稳定性。
再继续找,找到了这个 PicGo ,一个图床管理工具,顺着PicGo(v2.0.3)我找到了Github作为图床这一方案。Github,对啊,我直接就确认了这种方案。虽然有人说Github图片国内访问会慢一些,但是它肯定能保证数据的稳定性啊。这样图床工具和图床服务都找好了,喜大普奔!
说了很多废话,终于到了这个理想图床的配置阶段了,比较简单。
用于存需要上传的图片。这个仓库最好是public的,因为private的仓库,图片链接会带token,这个token又存在过期的问题。
在Github的 Developer setting 界面生一个token。记得保存,因为它只会显示一次。
根据图示:
使用也很方便,PicGo有两种方式:
屏幕截图
截取图片之后,图片会出现在PicGo的待上传列表里面。我们手动点一下会触发上传,上传成功之后,剪贴板会有对应markdown格式的图片文本,直接粘贴可以使用。
固定图片
我们需要将需要使用的图片拖到PicGo的客户端内手动上传,上传成功之后,会自动复制成markdown文本,可以直接粘贴使用。
终于搞定了,撒花!

不知道用zblog还是wordpress!
我的小杰博客是用wordpress搭建的,以前也用过z-blog但是还是感觉wordpress比较好。
首先可以用国外的空间,一般都会附带空间,而且比较便宜,最重要的是不用备案麻烦。
wordpress的功能比z-blog功能强大很多,这个是公认的。导入导出也还是很简单。
还有很多广告插件能够智能化的管理广告,可以利用博客挂广告赚钱
所以建议使用wordpress
自制永久免费的私有图床,替代iPic,你值得拥有
使用Markdown 可以有一种沉浸式写作体验。 Markdown 可以专注于文字本身,而不用去管文章的格式,发布渠道等等与写作本身无关的事情。
Markdown 是纯文本的格式,因此并不适合存储图片,Markdown中, 图片相关的语法 是 [GitHub]() ,采用的是图片链接的方法,这就要求 要么使用已有链接的图片,要么自己得有一个图片服务器,当然你也可以壮士断腕,从不使用图片。
所以,Markdown 在提供沉浸式写作体验的同时,留下了一个小缺陷,这成为所有使用Markdown写作者的痛点。那就是如何在Markdown中插入图片。
有一段时间,我只用网上搜索到的图片,这样可以很方便的得到链接,也就暂时缓解了Markdown图片的问题。 后来需要自己写教程,文章中要有自己的截图,这就变得很麻烦,于是我找到了 马克飞象 这个编辑器,然后果断买了1年的会员, 使用马克飞象的时候,实在是太方便了,图片可以直接拖拽到编辑器中,就会自动上传到evernote上。
马克飞象的解决方案很好,然而当我需要将文章上传到各大平台的时候,图片的事情就非常难搞,因为evernote的图片,默认是不公开的。 于是使用了一段时间之后,我就放弃了马克飞象的方案。
iPic给我的感觉是眼前一亮,将图片拖拽到iPic小图标上,它就会帮你上传到图片服务器上,然后就可以得到一个图片链接,粘贴到Markdown里面,非常方便。 同时iPic还提供了Markdown 格式的链接,直接放在Markdown文档中就能使用,如果你是上传一个本地文件,则可以使用 ⌘ + U 快捷键来上传图片,然后复制一下链接即可。这太赞了。
iPic 是收费的,免费版支持使用微博的匿名图片上传, 缺点是微博会不定期删除这些图片,所以图片很快会失效。想要图片长久保存,就需要用到其他图床,比如七牛,又拍这些。 要用这些图床,就需要购买iPic 的收费版,一个月6块钱。 看起来也不贵。
第一次看到iPic觉得很惊艳,但是我静下心来想想,好像iPic也没做啥,就是帮助上传了一个图片,然后获得一个链接。 如果我自己手动上传到七牛,也是可以的嘛。 想到七牛也是提供命令行的,上传图片不就是一个条命令的事情么?所以,iPic 好像并没有看起来的那么神奇。
我想,既然有命令行工具,稍微做几个设置,应该就可以达到和iPic一样的效果。 最后的结果令我惊喜,比iPic 的体验还要更好。
mac电脑提供了一个强大的自动化工具 Automator,我想可以用来做这个工具,当我搜索 automator + 七牛的时候,我发现已经有小伙伴实现了我的想法,具体步骤查看 这个链接 。
这篇教程写的非常不错,脚本也写的非常赞,自动做了url 转换(防止中文问题),还做了自动拷贝到剪贴板。
在上面教程的基础上,我做了3点改进。而这三点改进,使得整个图片上传达到超过iPic的体验。
因为我的图片大多数是在写Markdown时候用的,于是我索性将上传后的链接直接就写成markdown格式的,这样可以直接粘贴到Markdown 编辑器中(我用的是Typora)。
需要修改两行脚本
修改成
修改成
默认使用automator 创建好的脚本,会出现在右击-服务的子菜单中,iPic提供了一个非常棒的快捷键组合 ⌘+U ,于是我用了这个快捷键。
设置方法:
打开“系统偏好设置” - “键盘” - "快捷键" - "服务" , 找到刚刚用automator 创建的服务名称,我的名称是 “ 上传到七牛-markdown” , 然后将快捷键设置为 ⌘+U , 同时取消iPic的快捷键,防止冲突。
教程中使用的通知比较原始,我们希望有和iPic 一样的提醒,就和QQ,微信的提醒消息一样。
这可以通过Apple Script实现。 设置方法是在Automator中添加一个 “运行AppleScript” , 内容是
标题和内容都可以自己定制,声音也可以自己定制,我使用的是默认声音 default, 其他声音可以在 /System/Library/Sounds 这个路径下找到。
好了,这就是最终效果了,演示图片中我使用的是右击方式,实际在使用时可以使用 ⌘+U 快捷键。
这个方案唯一的缺陷就是不能自动上传剪贴板中的图片,所以在截图的时候,需要将图片保存到磁盘上。
七牛提供的测试域名1个月就失效了,通常是够用的 。 如果失效了,也不用担心,找到原始的markdown 文件,用下面的命令对文件做个替换即可(new.bkt.clouddn域名需要按照实际进行替换)。
如果你怕麻烦,还可以买一个域名,然后备案,再绑定到七牛上面即可,这样就可以用自己的域名了。(好像备案是更麻烦的解决方案) 域名可以买一个便宜的,我买了一个top结尾的域名,1年才9块钱,续费也只要26.
推荐大家使用Typora 这个编辑器,非常贴心,还免费哦。
利用七牛 qshell 和 Automator 打造快捷上传服务
How to fire Mac OS X notifications with AppleScript (and Scala)
Gif 动图使用 LICEcap
如何给ZBLOG系统安装谷歌分析百度统计等分析JS追踪代码
废话不多讲了,直接切如主题:根据度娘搜索的结果总结,给给ZBLOG系统安装各种谷歌分析百度统计等分析JS追踪代码的方法具体有两种: 第一种较为简单:直接进入zblog后台,点击“网站设置管理”,BLOG版权说明。直接在该方框内加入追踪代码,根据zblog的blog版权说明下的提示文字(可以放置备案号和统计代码,支持HTML代码,可用''标签换行),我们可以看出系统考虑到广大站长朋友的需求,特别在此为大家开了一个比较方便快捷的添加代码方式,很是人性化啊。最后点击提交就完成了ZBLOG代码添加工作。在此提醒广大站长,据本人测试,这种方法貌似不能覆盖所有页面。 第二种方法相对来说较为严谨也稍微复杂了一点,精确的覆盖了网站内的所有页面,即直接对页面代码进行修改,具体操作如下: 在ZBLOG网站后台界面或者FTP后台,找到“themes”文件夹,(zblog后台是在文件管理栏目下),打开zblog网站内目前正在使用的模板文件夹,对该文件夹下面的Single.html、tags.html、Search.html、default.html、catalog.html等文件进行编辑。一般的统计类代码都是放置在前面的。修改之后保存文件,然后点击zblog后台的“重建文件”即可。注:任何的页面代码修改行为之前切不能忘的动作就是要对原文件进行备份,以防万一。
关于zblog没备案图床和zblog图床插件的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/39650.html