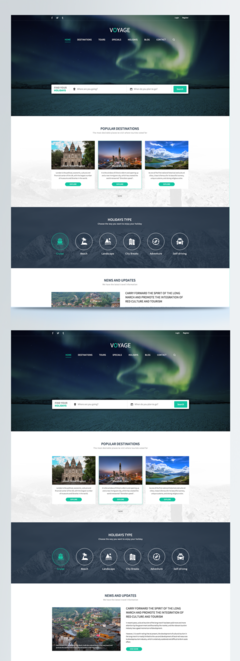
zblog主题源码(zblog导航网主题)
- ZBLOG
- 2022-12-19 04:08:19
- 29
本篇文章给大家谈谈zblog主题源码,以及zblog导航网主题对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
请问怎么修改模版 用Dreamweaver 是具体的网也的源码修改 不会
终于下载了一款自己满意的新模板,打算装到自己的网站上,但我又不想和原来的风格模板一模一样,该怎么办呢?
接下来卢松松带你一起去修改各种源码的风格模板。
模板有很多种类,在这里我主要讲的是ZBLOG风格模板如何修改,此方法可以举一反三。对于WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。
修改一个你满意的网页模板,你要有以下基础,会一点HTML语言,会一点DIV+CSS,会一点图片制作方法。
第一步,先讲解一下主题模板的构成。
下面以Z-blog主题“低调与华丽”风格模板来说明,
模板均分为三大部分,①网页的html文件,②CSS文件,③图片文件。一般情况修改模板只需修改这三部分。
第二步,你可以让模板可视化再修改。
几乎所有默认的源码网页模板的路径都是系统自带的标签。这样把讲HTML文件放入Dreamweaver里时会是一堆的代码。如何将程序模板转换为可视化界面呢。其实只需要修改CSS和图片路径就可以了。
如:
link rel="stylesheet" rev="stylesheet" href="#ZC_BLOG_HOST#themes/#ZC_BLOG_THEME#/style/#ZC_BLOG_CSS#.css" type="text/css" media="screen" /
加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。其他的程序标签都有说明,请查看相关系统标签。
如:link href="../style/css/LuSongSong-Index.css" rel="stylesheet" type="text/css" /
修改好之后你就可以在Dreamweaver里面直观的看到网页界面了,并且修改起来也非常方便。(记得模板修改之后别忘记把CSS路径改回去哦!)
第三步,修改LOGO,和模板相关图片。
网页我所要的框架改好了,但里面的logo和banner都还是人家的怎么办呢?接下来就是如何修改模板中的相关图片了。
由于卢松松提供的“低调与华丽”风格模板,包含的有源文件,所以修改起来非常方便,你只需要修改里面的文字,下载一点你喜欢的其他图标就可以了。
对于修改网页中的图片推荐使用Fireworks,原因是Fireworks不仅可以打开PNG源文件,还可以打开PSD源文件,相反Photoshop是不能打开PNG源文件的。(注:卢松松提供的源文件都是PNG格式)
如果你遇到没有提供源文件的模板怎么办?比如修改logo,无论是JPG格式还是GIF格式,一律用Fireworks打开,然后在原基础上修改,然后直接保存就可以看到效果了。但这需要一点点PS技巧。扩展阅读:我的博文插图是如何制作的。
仿制图章工具、橡皮图章工具等这些Fireworks自带的工具是修改没有源文件图片时常用的工具。外部工具“拾色器”非常重要哦,可以让你修改的图片与整个网页颜色协调统一。
第四步,教程看的再多不自己动动手,亲自试一试。那就赶快下载“低调与华丽”风格模板试一试吧!
zblogphp的发表的文章在源码哪个文件夹
1、新建广告文件
在模板文件夹内建一个文件作为放广告代码的文件(这里暂且命名为:post-ad.php)
2、修改模板文件
找到 \zb_users\theme\default\template\index.php (default根据你自己的模板为准)这个文件找到下面这段代码:
PHP
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{else}
{template:post-multi}
{/if}
{/foreach}
如果你只想在置顶列表里加入广告那么将上面的代码替换为:
PHP
{php}$j=1;{/php}
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{if $j==3}
{template:post-ad} (这里也可以不调用,直接放广告代码)
{/if}
{php}$j++;{/php}
{else}
{template:post-multi}
{/if}
{/foreach}
(数字3为广告出现的位置,post-ad 为第一步建的文件名,下同)
如果你想在除置顶列表外加入广告那么将上面的代码替换为:
PHP
{php}$i=1;{/php}
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{else}
{template:post-multi}
{if $i==3}
{template:post-ad}
{/if}
{php}$i++;{/php}
{/if}
{/foreach}
上面两个位置同时出现的代码为:
PHP
{php}$i=1;$j=1;{/php}
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{if $j==3}
{template:post-ad}
{/if}
{php}$j++;{/php}
{else}
{template:post-multi}
{if $i==3}
{template:post-ad}
{/if}
{php}$i++;{/php}
{/if}
{/foreach}
zblog php 主题怎么修改
1、推荐用到一个很好的插件“文件管理”,zblogasp版本是默认自带这个插件的,在插件管理面找到它激活下,就可以在zblog后台的左侧导航栏里面看到“文件管理“,打开就可以直接在后台修改zblog主题文件了。(为什么会推荐这个”文件管理“插件呢,一是方便,再一个比较重要的就是用文件管理修改不会搞错网页编码,很多朋友下载zblog主题文件在本地修改再上传后发现网站打开乱码了,这就是编码问题导致的)
2、找到要修改的主题文件所在:打开后台主题管理,鼠标放在你正在使用的主题上,会出现一个提示框,第二排会有一个主题ID,记住这个主题id,以”天兴黄色升级版“为例子,这个主题的id是”txcstx“,那么我们在文件管理里面找到它的路径就应该是”\zb_users\THEME\txcstx\“,这个txcstx文件夹就是天兴黄色升级版主题的所有文件了。
3、找到了主题文件所在了,下面来理解下这个文件夹下的组成,主题文件下一共有以下部分:
INCLUDE(主题自带插件文件夹) PLUGIN(主题所需要的插件文件夹) SCRIPT(主题调用的js文件夹) SOURCE(调用css的asp文件夹) STYLE(主题css文件夹) TEMPLATE(主题模板文件所在文件夹)
我们需要修改的有STYLE(主题css文件夹) 和TEMPLATE(主题模板文件所在文件夹),其他的都不需要管,要改css就打开STYLE文件夹下的css文件进行修改,要修改模板页面就打开TEMPLATE文件夹下的模板文件进行修改,TEMPLATE文件夹的模板文件分别的作用如下,请对应修改:
header.html 头部模板
footer.html 底部模板
default.html 首页主模板文件
catalog.html 列表页模板文件
b_article-multi.html 摘要文章模板
b_article-istop.html 置顶文章模板
page.html 独立页面模板,默认tags、search均用该模板
single.html 日志页主模板文件
b_article-single.html 日志页文章模板
b_article_mutuality.html 每条相关文章显示模板
b_article_comment.html 每条评论内容显示模板
b_article_commentpost.html 评论发送表单模板
b_article_commentpost-verify.html 评论验证码显示模板
b_article_tag.html 每个tag 的显示样式

zblog模板源码怎么用
进后台 有个主题样式管理 点从本地安装主题 后边上传 你要上传的模版 就好了
zblog主题源码的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于zblog导航网主题、zblog主题源码的信息别忘了在本站进行查找喔。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/34311.html