经典网页设计案例分析(优秀网页设计案例分析)
- SEO
- 2024-02-15 01:20:08
- 13
网页设计与配色经典案例解析的介绍
本书以介绍色彩知识为主线,从色彩原理入手,辅以大量优秀网页便于读者对色彩搭配的理解,同时也使读者了解到更多关于网页设计的知识,注重读者色彩基础的培养,用通俗易懂的语言将复杂的配色原理表述出来。
网页配色有着很强的艺术性,不同的色彩搭配方案就会让人产生不一样的感受。书中例举了大量国内的优秀网页作品进行点评,并将众多网站归纳为色调、风格、类别,三大部分内容,便于读者索引和查找。
绿色+白色+暗红色 如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。由于绿色本身的特性,所以整个网页看起来很清爽舒适。
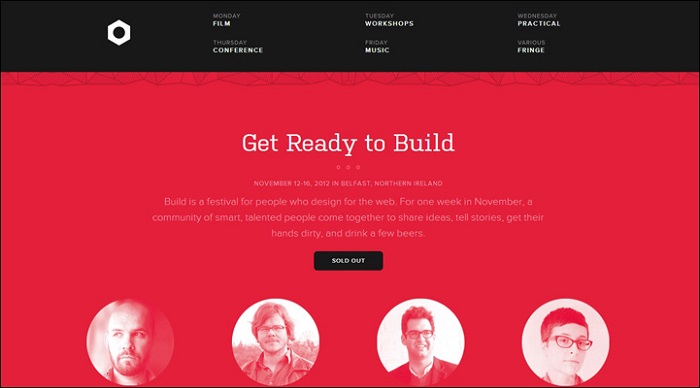
Kenta Toshikura – 创意黑白配色网页设计实例 亮点:3D技术 视觉滚动差设计 本款个人作品集网页设计,方方面面(包括背景图片,页面文案以及鼠标悬浮效果等等)都采用了极其简约的黑白配色,干净整洁。
在网页设计中色彩的运用和搭配是很重要的环节,所以我写了点资料,供大家参考一下!红色1 分析:红色色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动。
web端交互设计页面布局对比分析2018-04-07
1、右面显示内容的布局,整体效果类似英文字母“T”,所以称之为“T,形布局。这是网页设计中用得最广泛的一种布局方式。这种布局的优点是页面结构清晰,主次分明,是初学者最容易上手的布局方法。
2、网页色块设计 随着互联网的发展和H5的出现,网站网页的排版方式越来越倾向于简洁大方,这最根本的原因在于:用户的视觉和心理。
3、(2)随便打开一个页面,然后看看有没有合适的“当前位置”指南,会不会迷路,如何返回之类的。(3)重新检查一次里面的用词/图标,是否一致。
4、移动端不同于PC端,最大的区别是屏幕尺寸的限制,相同的内容显示效率要低很多。如果直接按照PC端显示所有内容,页面信息自然混乱不堪。作为交互设计师需要对信息进行优先级划分,并且合理布局,提升信息的传递效率。
使用Dreamweaver软件设计并制作完成个人网站,题目自拟。要求有五个...
引导学生进入徐志摩文学网http:// ,对URL、http作一定的解释。
除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool3d、GifAnimator等;还有网页特效工具,如有声有色等,网上有许多这方面的软件,你可以根据需要灵活运用。
然后,收集到的素材可以作为制作网页的素材。 第三,策划网站 一个网站设计的成功与否,很大程度上取决于设计师的策划水平。规划一个网站就像设计一栋建筑。图纸设计好了,才能造出漂亮的建筑。

本文由admin于2024-02-15发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/276440.html