zblog上面jsdelivr插件(zblog插件)
- ZBLOG
- 2023-11-29 12:45:16
- 9
jsdelivr跟踪器是什么意思
1、“请勿追踪”机制是浏览器的一项功能,用户可以借此发送数字信号,让企业停止搜集他们的在线活动信息,这种信息常被用于发布精准广告。
2、此外,jsdelivr 挂了意味着 github 的免费图床也不能用了。临时解决办法是把 cdn.jsdelivr.net 替换为 fastly.jsdelivr.net 。但过段时间很有可能这个地址也无法访问。
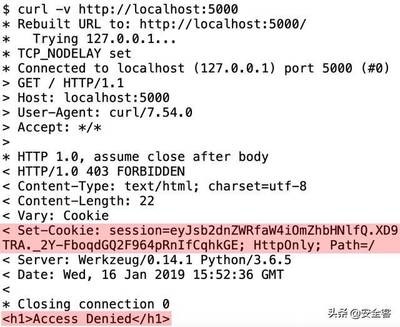
3、Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。定义于 RFC2109 和 2965 中的都已废弃,最新取代的规范是 RFC6265 。
4、JavaScript是个脚本编程语言,支持Web应用程序的客户端和服务器端构件的开发.在客户端,它用於编写Web浏览器在Web页面上下文中执行的程序,在服务器端,它可用於编写用於处理Web浏览器提交的信息并相应地更新浏览器显示的页面。
5、这次给大家带来如何使用Vue.js计算属性与侦听器,使用Vue.js计算属性与侦听器的注意事项有哪些,下面就是实战案例,一起来看一下。 概述 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。
6、应该会。Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。

如何使用Vue.js计算属性与侦听器
计算属性computed在使用时,一定要注意,函数里面的变量都会被监听,只要里面的某一个值变动,便会将整个函数执行一遍。
在Vue3中,定义计算属性,需要引入computed组合式API。computed()函数的参数是一个回调函数,回调函数的返回值,就是计算属性的返回值。在Vue3中,定义侦听器,需要引入 watch组合式API 。
Vue.js构造函数的选项对象中,最基本的选项包括:el:指定Vue实例控制的HTML元素的选择器。data:指定Vue实例使用的数据对象。methods:指定Vue实例的方法。computed:指定Vue实例的计算属性。watch:指定Vue实例的监听器。
在前两个文本框里输入字符串,最终拼接成一个整体的字符串。
所有的计算属性都以函数的形式写在 Vue 实例内的 computed 选项内,最终返回计算后的结果。
遵循这些建议可以提高代码的性能和可维护性。 减少不必要的渲染:避免在模板中使用过多的插值表达式,尽量减少组件的重新渲染。可以使用`v-once`指令或`key`属性来提高性能。
打包优化去掉console.log,webpack.js配置排除打包瘦身
例如:让 webpack 不打包 vue xlsx 和 element先找到 vue.config.js , 添加 externals 项,具体如下:再次运行打包,我们会发现包的大小已经大幅减小: 三个包已经不在打包的目标文件中了。
通过 DllPlugin 插件分离出第三方包 使用 add-asset-html-webpack-plugin 动态添加 dll.js 到 html 。需要注意 项目经过以上优化,打包从 30 分钟,到 2 分钟不到,整体还有优化空间,可以使用其他 cdn 等优化方式。
优化resolve.extensions 配置 在导入语句没带文件后缀时,Webpack 会自动带上后缀后去尝试询问文件是否存在。
这样子,打包时间迅速降到200ms以内。 再优化下去的话,我们要知道webpack打包的过程中做了啥,首先是解析依赖啦,然后就是各种各样的loader。
在vue.config.js文件中的chainWebpack配置插件,默认会在8888端口打开 根据之前打包分析图来看,主要是locale下moment的其他语言包占用体积较大。
原因同上,出在了vendor.app.js上这里我说一下vendor.app.js打包之后的体积是144kb。
网页设计dash边框效果为
1、组成虚线的方式不同:两者在CSS中都是“虚线”。其中dashed来自 dash(破折号),由一个个破折号组成的虚线。dotted:来自 dot(点),由一个个点组成的虚线,也称点线。
2、Banner可以位于网页顶部,中部或底部的任意一处,一般横向贯穿整个或者大半个页面。 网页导航栏 导航栏既是网页设计中的重要部分,又是整个网站设计中较为独立的部分。
3、搜索框要清晰可见,千万不可放在难以注意到的位置。即使你的网站主题是纯白色,为搜索框设置黑色的边框,选用红色等亮色作为字体颜色,这都可能会解决搜索框不明显的问题。
4、最后效果如下图:此处写入日志 边框不宜过多,不然影响打开速度,也会显得过于繁杂,以2——6层为宜。其时边框已经做好,可以写日志了。我们更进一步来制作,即再添加一个写日志的框格。
5、第二步:制作左边的框架网页首先插入表格并设置基本属性:选择主菜单下的“插入”——“表格”。接着设置表格的属性:(4行1列的表格“高300像素、宽100像素”,表格边框为黄色、背景为绿色。
本文由admin于2023-11-29发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/254165.html