zblog代码高亮插件(zblog插件破解插件)
- ZBLOG
- 2023-11-09 22:35:09
- 7
如何利用wordpress插件在文章中插入高亮代码
第一步:首先从网上下载出WordPress的插件Wp-syntax。第二步:在编辑文章时,使用HTML的编辑方式插入以下代码//“line为1时表示显示行号”,中间插入要插入的代码即可,LANGUAGE改为语言类型,例如php、java。
若要让WordPress将此识别为段落中的代码的话,可以使用字符实体或扩展字符来表示其前后的左右箭头。在 codeheader.php模板文件中,查找 code 部分以修改标题栏。
后台文章编辑框添加按钮,可以通过下面的代码实现 。把这个代码放到主题functions.php文件里。

WordPress文章如何插入高亮代码
既然是用插件为实现的功能,那么第一件事就是安装这个插件了 安装好CodeColorer后在wordpress管理后台的设置里面有个CodeColorer选项,点击进去进行配置,一般情况下只需要将“宽度”设置成您站点文章的宽度就行了。
要使得代码可以被复制粘贴到其他代码或模板文件中的话,可以使用 pre这个HTML标签。 pre标签指示浏览器使用等宽的代码字体,并完完全全地将 pre标签内的内容复制下来。每个空格,分行,以及代码都被完整地复制一遍。
第一步:首先从网上下载出WordPress的插件Wp-syntax。第二步:在编辑文章时,使用HTML的编辑方式插入以下代码//“line为1时表示显示行号”,中间插入要插入的代码即可,LANGUAGE改为语言类型,例如php、java。
后台文章编辑框添加按钮,可以通过下面的代码实现 。把这个代码放到主题functions.php文件里。
常用wordpress编辑器插件一:UEditor。
CodeColorer 使用本插件您可以在日志中插入漂亮的语法高亮效果的代码片段,本插件基于GeSHi代码高亮库。启用本插件后请访问 插件设置页面 配置代码显示风格。
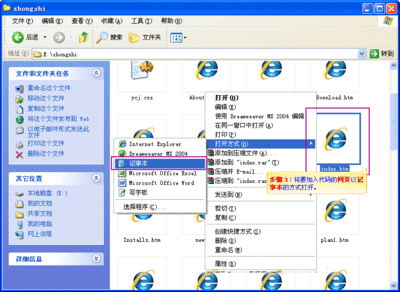
zblog编辑器FCKeditor中如何插入代码并高亮显示
1、一般情况下只需要将“宽度”设置成您站点文章的宽度就行了。
2、选中word文档中的代码部分,在word编辑器最上边,点击开始选项卡,之后,可以看到左上角有选择字体和字体大小的下拉框。对应自己的论文要求,将代码改为相应的字体以及修改其字体大小即可。
3、你可以使用 pre标签来避免出现这种情况,或使用字符代码来表示引号也可以解决此问题: p class=red 即可写为 但如果你是在首次发布某页面之后进行编辑的话,html代码编辑器就会用自带的符号替换所有的实体。
HTML网页编程,有哪些不错的软件值得一用?
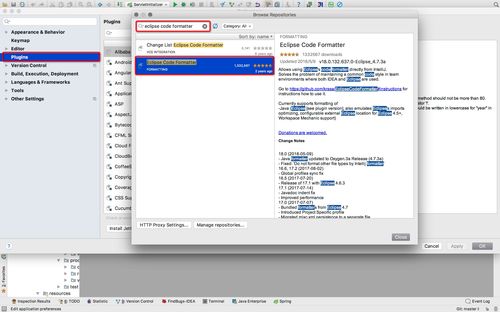
MyEclipseMyEclipse,是十分优秀的用于开发Java、J2EE的Eclipse插件集合,MyEclipse的功能非常强大,支持也十分广泛,尤其是对各种开源产品的支持十分不错。
SublimeTextSublimeText是一个跨平台的代码编辑器,同时支持Windows、Linux、MacOSX等操作系统,也是HTML和散文先进的文本编辑器。
菜鸟级网页制作软件 如果你是一个网页制作初学者,那么让下面几种软件带你走进那绚丽多彩的网页制作世界吧!①MicrosoftFrontPage 如果你曾对Word很熟悉,那么相信你用FrontPage进行网页设计一定会非常顺手。
网页编程软件其实非常多,大部分编程软件都会集成网页编程功能,下面我介绍几个不错的网页编程软件,感兴趣的朋友可以自己尝试一下。
html代码的软件有:Brackets;WebStorm;vscode;SublimeText;HBuilder;EditPlus。HTML是用来描述网页的一种语言,它不是编程语言,而是标记语言。
Adobe Dreamweaver:是一款强大的Web开发工具,可以用于制作静态网站、动态网站和Web应用程序。它具有可视化设计界面和代码编辑工具,支持多种Web技术和语言,如HTML、CSS、JavaScript等。
wordpress代码高亮用什么插件
1、highlight.js 是一款使用 javascript 开发代码高亮工具库,能够让网页上的代码显示接近我们使用的代码编辑器的高亮样式,从而看起来更舒服,增强阅读体验。
2、WordPress有很多的代码高亮插件,但是效果和使用都不是很理想,后来也就找到了一款WP-Syntax的插件,感觉还是非常不错的。
3、WP-Syntax代码高亮插件:WP-Syntax是一款非常优秀的代码高亮显示插件,它将开源的代码高亮工具GeSHi应用到了Wordpress中。
本文由admin于2023-11-09发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/248526.html