zblog安装swiper(zblog安装错误)
- ZBLOG
- 2023-10-19 07:05:10
- 3
vue中轮播组件,实现默认显示3张图片,中间显示全部两边显示部分_百度...
1、父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。 封装实现引入Swiper首先,需要安装Swiper。npm install --save swiper然后,要引用两个文件。
2、vue环境配备,(node、vue-cli)初始化项目,Vue init webpack vueslideshow。
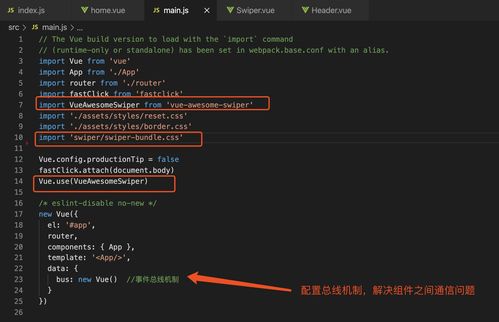
3、安装依赖 npm i swiper@5 --save npm i vue-awesome-swiper@3 --save 版本不过高 在main文件里全局引入轮播图和css同时使用Vue.use来注册一个轮播图插件 3。
4、这次给大家带来vue.js如何使用mint-ui轮播组件,vue.js使用mint-ui轮播组件的注意事项有哪些,下面就是实战案例,一起来看一下。
swiper如何不让包裹轮播图的盒子水平居中?
swiper一行多个滑动后不居中操作方法如下在经过一系列尝试之后,放弃了display-multiple-items这个参数,如果使用这个参数,很多时候基本上触发不了bindchange事件,并不符合预期也不合理。
辣么,怎样让图片自适应不同分辨率捏。我的思路是:获取屏幕宽度,获取图片的宽高,然后等比设置当前屏幕宽度下swiper的高度。
轮播组件设置问题:轮播组件可能默认将图片显示为竖向的。可以查看轮播组件的文档或源代码,寻找设置并调整图片方向的选项。
也是用此插件常用的几个参数,如果你的轮播不需要很复杂,看本文就可以解决。假如你想多了解些, 看官们这里请 swiper 插件的官方地址。
组件swiper导入错误
报错是因为使用了swiper组件,但组件生成以后数据还没获取到。
Vue项目中使用swiper组件,swiper中的数据是接口返回,得到接口的数据再初始化swiper,但是开始的时候,swiper无法拖动,看了半天官方文档,发现有个width属性,可以控制swiper的宽度,主要是针对隐藏情况下初始化swiper。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!解决vue中使用swiper插件,在引入swiper插件后,发现无法正常运行问题这次我们模拟从后台取下数据,然后数据绑定在swiper标签中。
结果发现swiper根本没有被调用到,默默的mark一下,在图片多的情况下判断swiper是否成功初始化看左右按钮的颜色是否一深一浅就知道了。
这篇文章主要介绍了微信小程使用swiper组件实现图片轮播切换显示功能,涉及swiper组件相关属性使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下本文实例讲述了微信小程使用swiper组件实现图片轮播切换显示功能。

Vue中如何实现轮播图的示例代码
1、在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。 封装实现引入Swiper首先,需要安装Swiper。
2、首先,在Vue2中,可以使用v-for指令来循环渲染轮播图中的所有照片。例如: 在这个例子中,我们使用v-for指令循环渲染了一个包含多个img元素的div。每个img元素都对应着轮播图中的一张照片。
3、安装依赖 npm i swiper@5 --save npm i vue-awesome-swiper@3 --save 版本不过高 在main文件里全局引入轮播图和css同时使用Vue.use来注册一个轮播图插件 3。
html如何正确引用控件
1、使用VB或者ATL工具来实现一个Active控件,在控件中向外暴露一个方法,该方法的功能为:首先将所要安装的程序下载到用户机器上,然后启动所下载的安装程序进行安装。
2、右击IE浏览器--属性。 点击“安全”-“自定义级别”。 勾寻ActiveX控件和插件”前面,选择启用。
3、可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。text:文本区域readonly属性:是否只读。
4、。使用绝对路径在资源里引入HTML网页和图片资源:使用RES://应用程序名称/资源类型/#资源号,例如:如果你的应用程序名为c.exe,html网页或资源保存在HTML类型下。
5、window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
6、表示文本中的一段引用语。body 指明文档主体的开始和结束。br 插入一个换行符。button 指定一个容器,其中所含的 HTML 会被显示为一个按钮。caption 表格的标题,对表格的简单描述。center 将指定文本和图像居中显示。
本文由admin于2023-10-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/242294.html