兼容seo(兼容色带是什么)
- SEO
- 2022-12-20 20:00:05
- 17
今天给各位分享兼容seo的知识,其中也会对兼容色带是什么进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
seo主要做什么工作的
主要包括以下: 1、进行整站Title,keywords,description检查,重新分析合理化分配 2、站点结构分析,拥有一个好的网站结构,除利于排名外,也会给浏览者很大的益处; 3、浏览器兼容性测试 4、HTML/CSS语法的正确性 5、链接正确性检查 6、网站信息导航优化 7、站点交互性分析 8、相关产品的信息全面性检查(直接影响您的用户获取有用信息) 9、针对不同的产品和服务,进行单网页优化 10、公司其它搜索引擎专业人士复核
记得采纳啊
全网搜索引擎关键词seo优化排名推广有什么办法?
第一优化整个网站的结构
每一个页面的目录层级不能太深,基本上保持最多三级的原则,层级太深不利于蜘蛛抓取。站内结构以及导航栏等尽量清洗简单,让用户能在第一时间能找到自己想要看的东西,每个页面之间要做合理的引导,多关注百度统计上面的跳出率以及退出率等数据,及时调整优化。
同时包括:
Robot.txt
次导航
404页面设置、301重定向
网站地图
图片Alt、title标签
标题
关键词
描述
关键字密度
个别关键字密度
H1H2H3中的关键字
等等
请点击输入图片描述
第二优化网站内容
这一点是重中之重,是我们最应该关心也最应该做好的事情,内容的质量往往能决定着这个网站以后权重以及收录情况还有流量,所以我们要定期产出高质量的内容,养成蜘蛛每天爬取的好习惯。
请点击输入图片描述
第三优化页面设计
可以想象一下你到一个网站,发现整个网站设计特别low,页面布局排版特别难看,你想不管这个网站内容有多好,你也不会花时间去了解了,第一时间就关闭了这个网站,你连浏览第二个页面的欲望都没有,何来转化呢。所以我们要把网站的内容,以合理的顺序,合理的界面呈现给我们的用户,主要留意的是优化技巧包括少用或禁止使用flash、js等好像很高端,其实对搜索蜘蛛很不友好的元素。
请点击输入图片描述
第四优化浏览器兼容
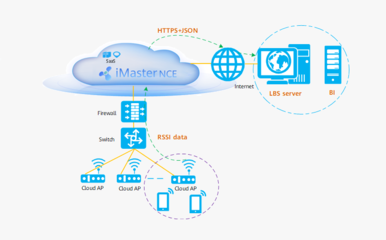
我们很多网站没有经过严格的测试就上线了,导致部分用户的访问体验特别差,样式都是乱的,根本没办法继续体验下去,所以我们应该使用标准化的,规范化的协议格式,并且在网站建立后用浏览器调试工具做兼容测试,确认没问题后再上线投放市场。
请点击输入图片描述
第五优化外链
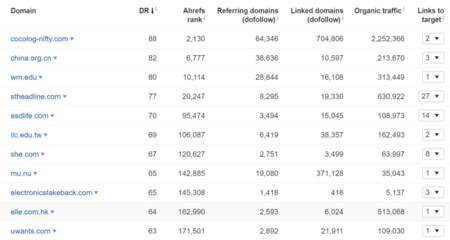
现在的能发布外链的地方已经很少了,但是还是可以做,而且我们要有质量的做,不能像以前一个劲的刷量,而不关注质量。根据目前的百度搜索引擎算法,我们应该寻找高权重的站点做外链,尽可能的做多个网站,而不是同一个网站做多条外链。同时多与高权重网站更换友情链接。
请点击输入图片描述
6
第六数据分析
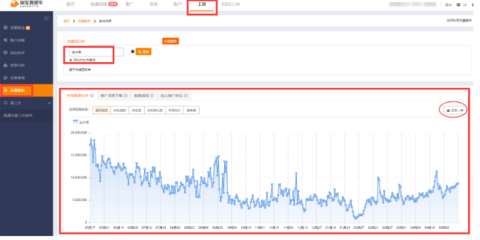
根据百度统计和百度站长工具分析各页面的数据变化情况,分析用户进入的关键词,模拟用户思路,挖掘长尾关键词。
还有蜘蛛的访问日志导出分析,查看整站的蜘蛛爬取情况,发现问题及时调整优化。
请点击输入图片描述
网络关键词搜索营销seo优化推广有什么技巧?
公司网站关键词搜索seo推广是每天都需要做的功课之一,但是要怎么做呢?今天给大家分享一些关于网络seo优化推广的干货,希望可以帮助公司网站做关键词营销优化。
一、网络推广关键词的选择
1、长尾关键词:以核心关键词作延伸,譬如“网站推广”,可以延伸出“网站关键词推广工具”、“企业怎么做网站推广”等等。这些词语符合搜索用户的搜索习惯,但是不会过于热门,容易被搜索引擎收录。
2、品牌关键词:一个企业、网站或者个人在互联网的一个标志、符号、名称,有别于其他的竞争对手。对于传统企业来说,品牌关键词的热度就好像公司的品牌知名度一样。但是如果是新的企业,这个品牌关键词可能会在初期看不出效果。
二、搜索seo优化关键词的密度
网络推广关键词的密度就是关键词在网站中出现的次数和频率。其实搜索营销关键词的密度是有一条公式可以计算的,关键词密度=该页面中某个关键词的总字符数/该页面总字符数。大家可以根据自己的网站来算出自己适合的关键词密度。
三、网络seo推广关键词的锚文本
做搜索营销关键词一定要知道锚文本的重要性,因为结束关键词的应用是为了更好地改进网站的内部结构。在更新文章的时候,要注意出现关键词,并且为关键词添加链接,但是链接应该与网络推广关键词相符,不能够链接不相关的内容,不然有可能让浏览者感到体验不满意。

你觉得SEO最重要的是什么?
最重要的是:用户体验,数据分析。
影响用户体验的元素
用户体验相关的理论优先考虑如何通过设计对单个用户认知产生预期的影响,并且控制这种影响,所以,给每个用户都通用的用户体验设计方案实际是并不存在的。但是,如果仔细观察那些经过顶尖设计团队设计的网站之后,发现它们在设计有着许多一致的地方,确保它们更易于开发,更轻松地发布,而这些一致的地方被界定为用户体验的关键领域:易用性、可预性、可接受性和价值。
1) Value 价值
为访客可提供使用价值是将点击转化为销售量并留着用户的关键因素。此处所说的价值的核心就是所提供的产品,和用户所需要服务之间的交集。了解网站的价值其实也就是了解目标用户的过程:研究给网站带来流量的用户是什么人,这些流量从何而来,为何而来,这些数据可以更轻松地帮界定网站的价值。
最后也是最关键的——确保网站对于用户的价值和预期是一致的!如果网站内容丰富,产品描述足够翔实,但是支付系统不够方便,可能会导致用户转向其他支付更加轻松的同类站点——用户会转向设计更符合他们需求、更容易带来价值的地方,毫无疑问这对于是不利的。
2) 易用性
设计不佳的网站会在竞争之下失去目标用户,换句话来说,就是设计和体验俱佳的网站能够影响目标用户的交互和行为。Facebook 通过清晰而有序的设计让用户产生内容,从而改变了社交媒体的运作模式,为了维持它的可用性,Facebook还提供了许多额外的服务来做支撑。相比于为用户提供一个简单的个人页面,Facebook 更倾向于构建一个一站式的沟通平台,让它成为用户同亲友沟通的必要工具,从而达到挽留用户的目的。
化妆品品牌让自己的品牌价值和用户的世界观更一致,从而达到维系用户的目的。
3) 可接受性
拙劣的设计可能会影响网站的可接受性和服务的价值,但是它绝对不是最坏的情况。如果网站的浏览器兼容性不好,大量多媒体内容占据带宽但是无法显示,不仅会影响网站的打开体验,而且会影响网站的SEO和排名,用户流失是显而易见的结果。这些足以影响用户访问网站的元素,认为它们与网站的“可接受性”有关系。
网页中吸引新用户、维持老用户持续访问的元素,就所讨论的“可接受性”所涉及到的东西。每一个造成用户打开障碍,让搜索引擎无法准确获取信息的东西,都是网站在可接受性上的缺陷,这也是为什么,越来也多的企业积极地为自家网站提高浏览器兼容性、移动端浏览用户体验——他们不愿意放过每一个呈现给用户且保留用户的机会。
Soverin 的网站采用了移动端优先的设计,响应式的设计让网站能够在不同尺寸的屏幕上展现。
4) 可预性
可预性也被称为可欲性,通常指的是一个事物足够优秀或者可靠以至于值得信赖和追随,它也是优秀网站设计的一个重要组成部分。在整个网站的设计中,单个某个元素并不能赋予网站“可预性”。如果网站设计足够现代,精致的动态效果和优雅的色彩搭配会让用户感受到一致性,用户会感受到这些现代感十足的设计元素之间拥有关联性。时尚的网站会从每个细节诠释它的时尚属性,而安全的网站则通过全面而细致的方案传递给用户安全的体验,这些元素与元素之间的一致关联,造就品牌的明确一致性,也构成了网站的可预性。
兼容seo的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于兼容色带是什么、兼容seo的信息别忘了在本站进行查找喔。
本文由admin于2022-12-20发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/210770.html