水煮鱼seo(水煮鱼片的家常做法)
- SEO
- 2022-12-20 02:49:14
- 12
今天给各位分享水煮鱼seo的知识,其中也会对水煮鱼片的家常做法进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
- 1、如何用 WordPress 写出一篇“好看”的文章
- 2、谁能尽量多给我些博客或者论坛网站啊
- 3、关于wordpress和七牛云储存问题,文章页有没有什么插件能让大图变成小图 小图就不要变了
- 4、WordPress文章微信分享显示缩略图和摘要
如何用 WordPress 写出一篇“好看”的文章
一篇文章是否好看,无非在于两方面,第一个就是文章本身的内容,另一个就是文章显示的排版布局。笔者博客自创建以来,也已经过去了近两年的时间,这 其中积攒了很多在 WordPress 写作的经验,特别是在文字排版这块。回首观看,早期的文章质量比现在的要差远了,本文就是总结一下对于使用 WordPress 写作文章排版的经验。
一些基础知识
在后台编写文章通常使用可视化的编辑器,你看到的排版布局就是比较具体的效果,但实际上数据是用 HTML 结构来记载的。例如,当你回车换行,那么在换行的地方系统就会加上一个段落标签(p),当你插入一个连接的时候,用的就是锚标记 (a)。HTML 是具有语义性的,根据 HTML 的语义性写出的一篇文章,对于 SEO 、排版都有好处。此外,WordPress 主题的作者,通常也会针对这些结构进行一些设计和样式处理,会使其显示的效果更好。
用标题划分文章层次
标题标签(hn)是非常重要的一个 HTML 标签,它对于 SEO 也有很重要的作用。通常用它来划分文章的层次。写一篇文章,肯定要有一定的层次,也就是所谓的大论点、小论点等。通常的文章一般具有三个层次:文章标题、 大标题、小标题,通常来说,对应的标签是 h1、h2、h3。对于有的主题来说,设计者会用 h2 作为文章标题,这点也需要注意。标题标签一共有六个(h1-6),分别代表不同的重要等级,实际应用当中,只会使用 h1-3。需要注意以下两点:
内文标题层次不要高于文章标题。如果文章标题使用了 h1,那么内文大标题只能使用 h2。
小标题包含在大标题中。分清楚小标题属于哪个大标题属于什么层次,不能把小标题和大标题的层次混合。
合理的使用标题划分文章层次,可以让文章变得更容易理解,对阅读者和 SEO 都有好处,更有一些插件可以根据文章的标题建立目录层次,例如 水煮鱼 开发的TOC 文章目录插件。
对于重要的文字进行加重处理
这一点大家都知道,不再赘述。但是要注意的一点,只对非常重要的关键词进行加重,加重的效果通常是文字加粗,这样可以吸引浏览者的目光,如果太多的话,就会分散阅读者的注意力,要尽可能的少。下图就是个加太多的例子。
善用有序和无序列表
如果你在文中写的内容具有明显的并排性,可以作为一个列表,那么一定要使用无序列表(ul)或者有序列表 (ol)。无序列表就是指没有顺序的列表。如果你想列举某项产品有什么样的有点,或者是一些赛事列表,那么你应该使用无序列表。有序列表 是指一些有顺序的并排信息。如果你想写一下使用某个软件的四个步骤,或者是发布一个有明确顺序的资源列表,那么就用无序列表。
见过很多文章会对一些并排性的内容,手动编写诸如 1、2、3 之类的编号,其实这是错误的,应该使用有序列表, CSS 自动添加编号上去。
善用空格
空格是文章中比不可少的一部分,但是很多人用空格的方法是错误的。空格不是用来排版的,它不像是在 Word 之类的软件里面,使用空格在段落的开头空开两格。中文的写作习惯是在文章段落的开头,空开两个字符,这空开的距离,并不应该使用空格来实现,而是使用 CSS 对段落标签增加属性 text-indent 来实现的。这个是主题设计者的工作,如果你用的主题并没有做这个,那就不会自动空开了,你只能自己修改 CSS 或者用空格模拟空出两字的效果,但这是不合理的。
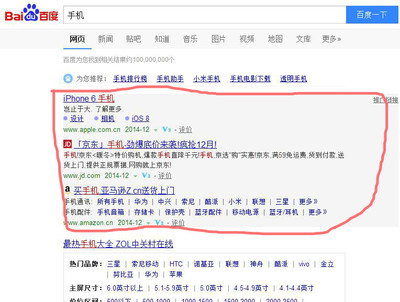
那么空格究竟要用在什么地方呢?用在重要的关键词上面,特别是英文关键词。英文在中文文章中是个不太好处理的东西,绝大多数的作者会直接把英文字母和中文混写在一起,但是这样的显示效果并不好。具体对比效果如下图
在稍微重要的关键词的两边,我加了两个空格,稍稍加一点距离,对于英文单词,除了空格之外还对首字母进行大写,两条文字一对比效果很明显就可以看出来。
标注文章引用内容
有的文章可能会引用一些其他文章的资料、名人名言等,这样就需要选中这块文字,点击“块引用”,这样就可以告诉阅读者,这是一块来自他人的内容,我引用过来的。
用预格式化描述代码等有格式的内容
例如一段代码,通常有换行、空格之类的用来保持代码的结构,如果以普通的文字发布,可能会破坏这个结构,所以要用预格式化。
使用其他修饰的注意事项
其他的文字修饰还有很多,包括:斜体、删除线、下划线、颜色、字体大小等。这些文字修饰要慎用,用多了,会让阅读者感觉杂乱影响阅读心情。就颜色来说,一篇文章中最多不要超过两种颜色。
尽量多的使用图片
虽然不能极端的说没有图片的文章不是好文章,但是一篇好文章是肯定有图片的。文章中的图片主要有以下两个用处:
与文章内容相符增强文章表现力
缓和阅读中的视觉疲惫
所以,文章中,要尽量配图。配图也要跟文章主题相符合,例如:介绍人物的文章,配张人物图片;介绍软件的,配张软件截图;写心情生活类的,可以配张唯美的图片等等。
用心去写文章
一篇文章最吸引人的是文章的内容,再好的排版,没有好的内容,人们也不会去看的。所以要用心去写文章。
写之前有明确的目的(介绍自己的写作排版经验),有一个大体的构思(包括写哪几部分),然后觉得写出来会给阅读者一定的帮助,这时候就开始动手写。 写的过程中,按照之前的构思,列出大纲和知识点收集整理相关资料,然后针对每个知识点去截图或者用 PS 作图来更形象的描述这个问题。写完并且上传图片之后,还要反复检查两边,看看是否有废话、错别字以及没介绍清楚的地方。
就本文而言,本人用了两个小时的时间来写作,为写出一篇有价值的文章,付出这些是值得的。
一个反例
下图是从所谓刚子博客上截取的,是一篇被我缩小的文章,整体是一大段文字没有任何的段落层次、修饰、图片,是一个非常好的反例。
如果只是一篇短小的文字,这样是可以的,如果是一篇很长的文字,不免让阅读者疲惫。
写在最后
用 WordPress 写出一篇好看的文章,首先要用心去写,写出一篇高质量、有阅读价值的文章,其次要对文章不同的内容进行修饰。本文就介绍了一些写作经验。
至于文章内容具体的修饰样式,是根据你用的 WordPress 主题而定。本人的原创主题Qetro就对文字的排版进行了一定的优化,如果你的博客写文字比较多一点,不妨试用一下看看效果。
谁能尽量多给我些博客或者论坛网站啊
博客新闻源——IT评论
月光博客★★★★★
月光博客是中国最著名的博客之一,通过月光博客可以及时的获取IT信息以及相关评论,独立博客的重要信息源。
包括互联网,搜索优化,计算机系统方面的文章及杂感随谈评论
可能吧★★★★★
通过可能吧能够及时的获取IT信息及相关评论,文风简洁,逻辑清楚,独立博客重要的信息源
Jason Ng的Blog。分享计算机技巧,关于互联网、搜索引擎,趣味信息以及心情随笔的原创博客
博客新闻源——独立博客观察
肥狐狸——独立博客观察★★★★★
以独立博客为主题的博客,内容涉及博客建设,博客优化推广,搜索引擎优化,域名主机,wordpress,独立博客现状评论等与独立博客直接相关的内容。经常去转转会有不错的收获
介绍独立博客技术,观察独立博客动态
博客新闻源——搜索引擎优化seo
搜索引擎优化每天一贴★★★★★
比较专业的搜索引擎优化类网站,狐狸比较信任的博客,没事的时间常去转转能够获得不少启发
介绍搜索引擎优化的相关技术
博客新闻源——搜索引擎观察
Google黑板报★★★★★
Google的官方博客,了解google的直接窗口,
Google (谷歌)中国的博客网志, 讲述google的产品、技术和文化
GSeeker/G速客★★★★★
专门评论google的博客,有很大的影响力,改版后话题变得相对宽泛一些,但是仍然不错
GSeeker是一个以Google及搜索引擎行业为主题的中文blog
独立博客新闻源——博客赚钱
总而言之,统而言之★★★★
在众多介绍博客盈利的网站中,比较平实可信的一个。
交流博客赚钱技巧分享博客盈利经验
独立博客新闻源——社会评论
槽边往事★★★★
比较著名的网络写手,社评类博客中不错的一个
独立博客新闻源——专业相关
博客李淼★★★★
(中科大)李淼教授博客,国内科学博客最好的一个,物理专业,有较深的文学功底。行文清新无学究气,可以作为科学界的代表
rss相关★★★
专门介绍rss相关内容的博客
向中文博客推广RSS应用,普及RSS知识,介绍RSS技巧; 向中文Blogger普及RSS知识、RSS应用、RSS技巧
我爱水煮鱼★★★
wordpress的铁杆粉丝,关于wordpress的小技巧,常见的问题,里边一般都有。常去看看没错的
我爱水煮鱼是一个关注WordPress 开源博客平台应用和互联网的IT 博客
关于wordpress和七牛云储存问题,文章页有没有什么插件能让大图变成小图 小图就不要变了
关于你的这个问题我也做过相应的分析,七牛用的人太多了,现在只是适合放图片了,css 和js不是很推荐,下面是我的文章:
WordPress用了也是半年之多了,慢慢的从一个基于FrontPage的小小白变为小白了,不再有当年分分钟做一个网页供全世界疯狂浏览的傻愿望了,更是懂得了网站运维的推销与公关工作。
七牛云储存CDN加速,在我的起始阶段就知道了CDN这东西,七牛,又提供免费的cdn加速,外加静态资源的储存.当初为感谢七牛,还来了一篇若兮为尘开始把图片托管至七牛云储存了,记得还迎来了七牛工作人员在微博上的评论。
话说当时七牛真的很是给力,10G的空间,全国CDN节点,速度要比我的空间好的多,想想都是看着免费的那么个东西也是醉了。外加水煮鱼在WordPress上的插件,缩略图API的接口,CSS ,js等静态资源的存放,在国内绝对是很好的免费空间。记得当时网上还有在七牛搭建免费博客的教程,速度比在Github上搭建的速度要快很多很多,因为闲麻烦也就一直没有搞那个东西。
七牛在我心目中的印象一直很是不错,尽管出现过外链短暂失效,遭到全国封查的打击。也都在各大博客上看见footer里面写着“本博客由七牛云储存加速”的字样。当然作为穷屌丝的我也是自然不能放过这样的好机会,尤其是图片,放在七牛,只是引进url,博客搬家自然是省不少事,不用下载那么大的图片文件了。
CDN一直是个神秘的话题,搜索引擎对他也没有采取比较正式的声明。存在一个和你一模一样的站,想想也会有点担心,会不会分散我的权重?人家的站比较大,百度会不会反过来认为我的站是抄袭的?在纠结了一个月之后,看见了七牛的官方文档,说和百度还是有合作的,不会影响SEO优化问题,并且在那个镜像站点上进行了robots的封禁,从统计结果上来看是不会造成什么不好的影响的。
于是,七牛CDN加速也一直开始用了,自然是用水煮鱼的插件,速度也很是可观。偶然的一天,博友说我的站点有点慢,尤其适用百度站长工具测速,显示的分数比较低,可是我也没觉到有什么太大的问题。于是看了一下加载文件的速度,赫然发现一直信任的七牛竟然拖了我的后退,css,js的加载简直比我的空间要慢很多很多,关了七牛的CDN加速,测试了一下,果然进步了不少。你懂的,七牛必定被我拒绝,现在只有图片是放在七牛上的,其他的文件都是放在本地的,速度作为一个香港空间来说,就哈尔滨联通和教育网的访问速度还行,360全国节点测试的结果还是比较可观的。
在此,感谢七牛陪我的那些岁月,感觉七牛的那些无偿服务,感谢七牛对我的种种帮助。一个公司需要成长,七牛也是,一直免费是做不下去的,超过10G才收费肯定会引来不少像我一样的免费用户,甚至遭到滥用。
七牛的公司需要转型,也许就像阿里的淘宝像天猫的转型,当然口水站肯定是免不了的,为不一样的用户提供不一样的服务质量也许是个不错的选择,不过难就难在用户的口碑上!
七牛,加油!虽然不用你的CDN加速,不过作为一个创业公司还是力挺你!期待你有一天帝国梦的实现。

WordPress文章微信分享显示缩略图和摘要
WordPress文章微信分享显示缩略图和摘要
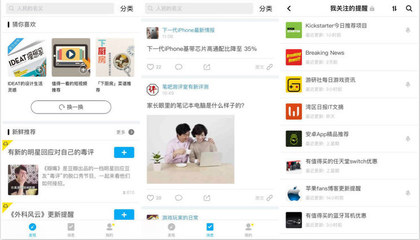
WordPress文章直接转发到微信或者朋友圈是不显示特色图片和摘要的,就像下面这样。
没有缩略图,没有摘要,标题后面还带有博客名称,如何解决这三个问题呢,我们需要以下两个插件:
WPJAM BASIC
Bosima WeChat Page Sharing
通过设置以后可以达到以下效果
WPJAM BASIC 是水煮鱼大神做的WordPress神插件,属于WordPress网站必备插件,其他插件可以没有,这个插件是我必装的!具体的功能可以去 水煮鱼博客 查看。
Bosima WeChat Page Sharing 是一个基于WordPress的微信分享插件,可以控制在微信中分享时的图标、标题、描述和Url。
首先安装两个插件,激活。
打开WPJAM插件,一般默认设置即可,此时我们需要设置一下SEO功能,依次点击WPJAM-扩展管理-勾选SEO扩展,具体设置可以参考: 关于 WordPress SEO,你只要这两个功能就够了 。
下面设置微信分享插件,这个也有详细的教程,可以参考这篇文章:
需要注意的是,你需要有一个微信公众号,或者使用其他人的微信公众号,在后台添加IP白名单和JS接口安全域名,保证博客和微信链接。具体操作,上面的链接有详细的介绍。
两个插件设置完毕后,你的文章基本就可以分享到微信显示缩略图和摘要了。
如果你想要文章在微信显示置顶的缩略图和摘要,需要在文章下面进行SEO设置,如下图。
标题是文章分享到微信后现实的标题,描述就是你设置的摘要,缩略图是你设置的特色图片, 这里要注意:如果标题为空,文章分享到微信后,显示的标题后有自己的博客名字。
通过上面的设置,就可以完美实现WordPress文章分享到微信显示特色图片和摘要了!
本文原文链接: WordPress文章微信分享显示缩略图和摘要
关于水煮鱼seo和水煮鱼片的家常做法的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文由admin于2022-12-20发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/164373.html