服务器svg图片不显示(vue svg图片不显示)
- 服务器
- 2022-12-19 23:33:35
- 8
本篇文章给大家谈谈服务器svg图片不显示,以及vue svg图片不显示对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、网页中SVG 图片显示不出来
- 2、svg采样板不显示
- 3、当html引入svg文件却不显示为何,能否列举一些解决方案?
- 4、为什么html文件引入svg为背景图片不显示
- 5、svgie不显示
- 6、DW制作网页显示不出svg
网页中SVG 图片显示不出来
火狐浏览器可浏览并查看 SVG 矢量图。IE 得安装插件:
全英文,在页面最底部找 Viewers 表格,有中文版插件下载。
安装后重新打开 IE,可支持 SVG。
Vista 以上系统,目前还没 IE 插件可浏览 SVG,可尝试使用火狐浏览器。

svg采样板不显示
重新调试。
1、首先点击打开svg软件。
2、其次点击svg软件上方的视图按钮。
3、然后点击弹出列表中的“重新调试”按钮,即可将所有配件包括采样板重新调试到svg软件的视图中。
当html引入svg文件却不显示为何,能否列举一些解决方案?
当html引入svg文件却不显示,可能由于svg不是所有浏览器都支持,firefox, chrome支持,ie有的低版本不支持。
解决方案:
embed 标签被所有主流的浏览器支持,并允许使用脚本。
当在 HTML 页面中嵌入 SVG 时使用 embed 标签是 Adobe SVG Viewer 推荐的方法,然而,如果需要创建合法的 XHTML,就不能使用 embed。
任何 HTML 规范中都没有 embed 标签。
例如:需要下载adobe的svg viewer插件来显示。
embed src="rect.svg" width="300" height="100"
type="image/svg+xml"
pluginspage="" /
为什么html文件引入svg为背景图片不显示
因为svg是编码图片,所以你需要规定其大小,用CSS的背景需要加上:
.. {
background: url(*.svg) no-repeat;
background-size: 100% 100%;/* 高度 宽度 */
}
用HTML的img标签需要加上两个属性height=""和width=""(单位px,不需要加,不能改单位)
svgie不显示
方法:
1、打开电脑中的IE浏览器,进入主界面之后点击上方的工具。
2、在弹出的窗口中点击Internet选项功能。
3、进入Internet选项设置界面,点击高级选项。
4、将显示图片项和启动自动图像大小设置项勾选。
5、勾选完成之后点击下方的应用即可。SVG是一种图形文件格式,意思为可缩放的矢量图形。
DW制作网页显示不出svg
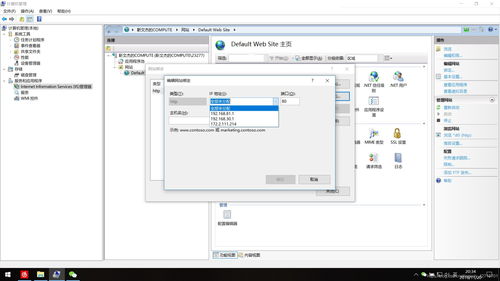
1、进入服务器打开IIS管理器,找到要添加SVG支持的网站。
2、右击打开网站的属性窗口。
3、打开3、打开属性窗口,点击http头选项卡。4、在http头里面打开MIME类型按钮。
5、在扩展名中输入svg,MIME类型中输入imagesvg+xml。
6、确定保存,重新打开网页是否已经可以显示出来。
7、也可以右击IIS的根目录,打开属性中的MIME类型对所有的网站都添加SVG的扩展。
服务器svg图片不显示的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于vue svg图片不显示、服务器svg图片不显示的信息别忘了在本站进行查找喔。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://www.qnphp.com/post/147571.html