zblog底部文字居中(文字在表格底部怎么居中)
- ZBLOG
- 2022-12-19 05:39:59
- 22
本篇文章给大家谈谈zblog底部文字居中,以及文字在表格底部怎么居中对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、(关于zblog)编辑的文章,发布后老出现些小问题,懂的兄弟请帮我看看
- 2、看zblog底部有"原创文章转载自""本文链接地址",是插件做的吗?
- 3、求助!!wordpress主题底部内容靠左如何居中!!请高手指教
- 4、字体怎么居中?
- 5、Z-blog模板做的单页站,首页打开时,跑到左边去了,怎么把它弄回到中间?内页是正常的。
(关于zblog)编辑的文章,发布后老出现些小问题,懂的兄弟请帮我看看
1、不清楚。
2、颜色由THEMES\default\STYLE下的default.css来管,
3、你用的是“新建文章(UBB编辑)”吧?用“可视编辑”应该就不会这样了。
建议到官方论坛提问,那里热闹
看zblog底部有"原创文章转载自""本文链接地址",是插件做的吗?
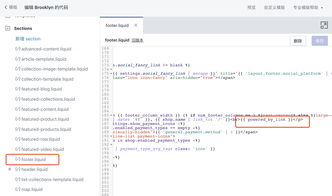
在你当前主题TEMPLATE/b_article-single.html第五行下面添加brp align=center原创文章如转载,请注明:转载自:a href="#ZC_BLOG_HOST#"#ZC_BLOG_TITLE#/a —a href="#ZC_BLOG_HOST#"#ZC_BLOG_HOST#/a br 本文链接地址:a href="#article/url#"#article/url#/a /p在文章后面显示 文章版权
不知道你要的是不是这样效果,我也是用zblog,你可以看看我的文章再决定是否修改你的代码。

求助!!wordpress主题底部内容靠左如何居中!!请高手指教
style.css里添加如下代码:
#foot {
margin: auto;
text-align:center;
}
字体怎么居中?
博客上更改文章标题所用的代码 style.feeds .title{color:#333333;font-size:20px;font-family:Tahoma,monospace,arial,system;font-weight:bolder;filter:shadow(color=gray,strength=3);height:100%;width:100%;text-align:center;line-height:100%;padding-top:2px;padding-right:20px;margin-right:30px;!important;}/style代码说明:(1) 代码中color:#333333为标题文字的颜色;font-size:20px为标题文字的大小;font-family:Tahoma,monospace,arial,system为标题文字的字体;font-weight:bolder表示加粗;filter:shadow(color=gray,strength=3)中shadow为发光字体特效,color=gray为文字特效显影的颜色;align:center表示居中。 (2) 以上代码加入自定义面板后,返回blog首页你就会看到效果了。
Z-blog模板做的单页站,首页打开时,跑到左边去了,怎么把它弄回到中间?内页是正常的。
看样式表里面的控制首页的样式标签。比如all等。一般来说,如果你设置这个标签的浮动对齐属性为float:auto,那么它会自然居中的。
关于zblog底部文字居中和文字在表格底部怎么居中的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/41189.html