制作网站首页(制作网站首页的一般步骤)
- SEO
- 2023-12-03 15:10:09
- 12
如何制作公司网站首页?这几点要注意!
网页的长度方面 当你看到一个不错的网站,你会继续阅读,但如果页面太长,你会感到疲倦,离开网站。因此,在公司网站首页制作中应该有针对性的做到这一点,更多的是从客户的角度出发,给出用户最希望在首页上看到的内容。
网站信息必需经常更新 主页设计得好自然会吸引人们注意,但是只能吸引一两次而已,要想临时地吸引住浏览者,最终还是靠内容的不时更新。
要求三,优先展示最新更新的内容 用户和搜索引擎都喜欢新内容,所以设计师在进行网站首页设计时一定要将最新更新的内容显示在最前面,让用户可以在第一时间发现他们。
图片文字适当搭配 官网页面的图片与文字内容的搭配要注意规范,让用户在浏览体验中更加具有目的性,总体要呈现出网址布局合理化,选择合适的字体样式和背景图,营造一种良好的视觉浏览体验。
首先应该从网上搜索一些首页排名,看是否在网上有相关的网站,如果是在这些网站上搜索,一般都是搜索相关的东西,然后选择关于这些网站排名的相关的产品,可从其他相关的网站来搜索,可以直接看一些网站的相关内容。

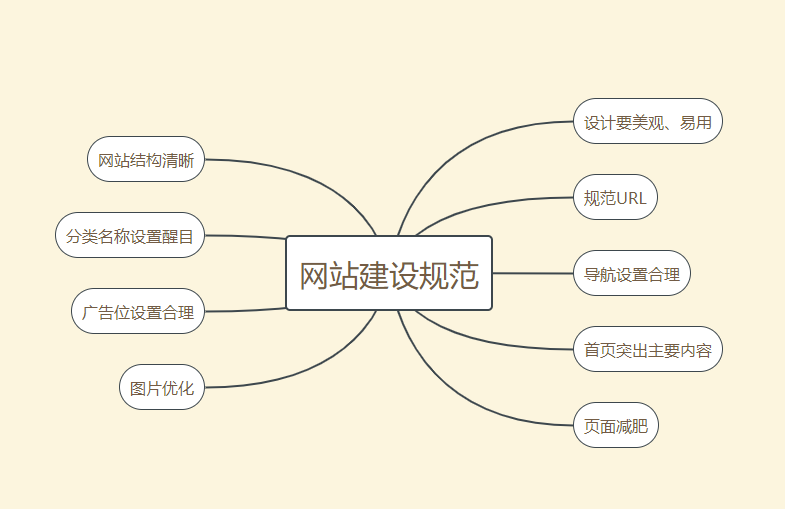
公司网站制作时首页的设计关键点是什么?
1、很多人在创建网页时,会用图片来设计内部页面,用彩色图片来突出公司形象和产品。但他们对布局和造型都非常谨慎。一是要有自己的审美观念,即要对自己的企业和所推销的产品有一定的了解,二是要注意设计过程中的整体布局。
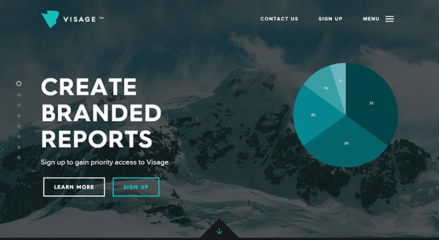
2、布局设计一定要具有大局观 企业官网页面设计一定不要过于低沉,要把握住严肃认真与低沉忧郁之间的区别。网页的设计可以更加轻便灵动,可以适当提升用户的浏览体验,呈现出更有质量的浏览效果。
3、第二,风格确立。风格设计关系到网站的整体感觉,也是吸引网友的最大噱头之一。网站美术设计、文字设计,以及其他方面的编排都可以交给网站建设公司。这也是要提前写明在设计方案中的,最后由双方协商决定。
4、企业官网制作的几个要点如下 :布局要具有大局观 企业网页的布局不应该太过密集,要尽量简洁,但还是要有存在感较强的信息摆放在主页面上。
5、服务器 实际上,很多企业在网站制作时重点都不在服务器上,更多的是网站本身,如程序、功能等。服务器的关键点在于影响网站运营环境,一台高质量服务器能够使网站打开速度更快、不容易受到病毒木马的攻击,稳定性更高。
如何用ps制作网站首页
首先打开需要编辑的ps,点击左侧“路径选择工具”选项。然后在该页面中鼠标左键选择要移动图案的整条路径。之后在该页面中鼠标左键按住椭圆边框并移动鼠标即可移动路径。最后点击选中ps网页版,点击确定移动即可。
一般你用1024的宽就好了,我一般会拉参考线,确定一些图的尺寸。颜色模式用RGB 就可以。分辨率72就行。PS 做出来只是框架和主图,具体的有些东西是代码可以实现的。做网页一般少用图片或各种大图,会影响网页打开速度的。
在菜单栏上点击“编辑首选项”常规”(Ctrl+K)打开首选项。打开首选项后,在右侧的选项里选中“停用‘主页’屏幕”,然后要重启下PS软件。重启软件后,就和旧版的PS软件界面相同了。
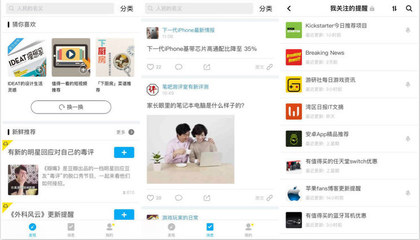
各类型网站的首页如何设计制作
1、网站的频道列表页。网站的频道列表页就是我们所熟悉的新闻列表,图片列表,在这些列表页中,根据笔者多年的经验建议最好的布局就是常规列表,我们可以在左侧或者右侧建立一个这样的大频道导航。网站的单页。
2、)、利用导航突破关键词排名 如果你在SEO行业有一段时间,你会发现一个问题,某个关键词热度高的词,怎样做排名都无法提升,这个时候,其实你可以充分利用,网站导航的高权重,将该内容页面,写入网站导航。
3、网页设计软件的选择设计主页首先要选择合适的工具软件,现在比较流行的网页制作软件是FrontPage和DreamWave。他们各有优缺点,FrontPage是微软出品的网页编辑软件,也是Office系列软件的组成部分。
4、分析如下:首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。
想知道一个网站的首页效果图制作的基本过程
网站效果图制作 确定网站主题 在进行网站效果图制作之前,首先需要确定网站的主题。网站主题是指网站所要表达的主要内容和核心价值观。
进行用户调研,确定网页的内容(主体):确定下网站的名称什么,也就是确定我们要做的究竟是一个什么样的网站;确定好名称主题,用户要表现的什么样的主要内容,即用户的意图,用户想要从那个侧面来表现他的主题。
,打开PS,建立一个新的空白界面:2,打开图片1,将周边的不需要的背景抠去。3,取消选择后,用移动工具将抠好的图片直接拖进之前新建的界面中(在线版的要选中复制再粘贴),会出现两个图层。
网页基本就是文字和图片的组合,添加视频还需要学习者好好搜索Dreamweaver 的使用视频加以学习。最后制作完一个网页要记得保存。左上角文件——保存。最后我们学习添加超链接。我用建立的第二个网页来做示范。
负责网站不同方面的设计。网页设计是设计过程的前端(客户端),通常用来描述的网站,并不是简单的一个页面,一个网站是包括很多工作的,其中包括域名注册设计效果图,布局页面,写代码等工作。
网页设计流程的第二步就是设计的实现设计的实现可以分为两个部分。第一部分为站点的规划及草图的绘制,这一部分可以在纸上完成。第二部分为网页的制作,这一过程是在计算机上完成的。 设计首页的第一步是设计版面布局。
本文由admin于2023-12-03发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/255345.html