zblog和ueditor的简单介绍
- ZBLOG
- 2023-11-25 04:10:19
- 10
百度编辑器ueditor更改图片和附件上传路径的方法
修改config.js配置文件URL为插件根目录,一般是绝对路径。修改config.json中上传图片配置项中的访问路径前缀为项目名称,根据情况修改上传文件路径和访问路径。配置正确之后UEditor有上传功能帮助我们上传图片。
最后ueditor.config.js第139行,修正地址改为http://localhost/xiangmu/ 此时数据库图片插入的路径http://localhost/xiangmu/image/20131113/1384328498686png 好了,这样无论是是图片存放目录或是最后的url地址都是我们期望的。
项目路径\ueditor\php\config.json 文件中,修改你需要存放的图片位置。例如【imagePathFormat】imagePathFormat: /ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6},改成你需要存放的目录。
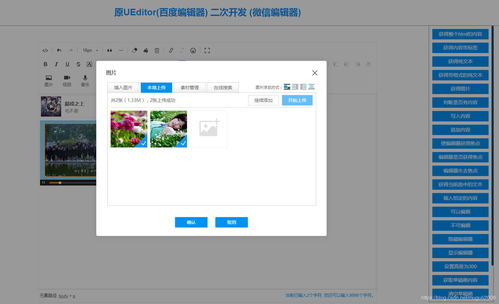
以下是使用百度UEditor插件多图上传的步骤:引入ue相关文件,写好初始代码。监听多图上传和上传附件组件的插入动作。自定义按钮绑定触发多图上传和上传附件对话框的事件。多图上传。新增“afterUpfile”动作。
UEditor默认没有提供在前端选择图片上传路径的功能。如果需要修改保存路径,那就修改imageUp.php中的对应配置即可。
如何用百度UEditor插件多图上传?
1、在UEditor实例中调用图片上传的方法。例如:或者,可以直接在UEditor编辑器中点击图片上传按钮进行图片上传操作。在上传成功后,UEditor将自动将上传的图片插入到编辑器中。
2、第一步需要引入UEditor的源文件,和jquery文件,来对编辑器进行支持。如果看到图二的效果则说明部署成功咯,接下来我们就可以根据自己的实际需求来进行场地参数。
3、步骤首先修改ueditor.config.js文件,如下图,红色框即为修改后的效果。说明:imagePath:是用来显示图片上传成功后,编辑器里图片的预览效果。如果此路径出错,那么在编辑器中就无法预览到我们刚上传图片。
4、imageUploader.swf:Flash上传文件。tangram.js:百度前端框架tangram封装的flash操作模块。一般无需修改。打开image.html文件,找到baidu.swf.create()方法,有关图片上传的大部分配置都在这里进行。
怎么获取ueditor的focus和blur事件
获取焦点:focus,当单击或使用Tab键切换到某个表单元素或超链接对象时,会触发该事件。focus事件是确定页面内鼠标当前定位的一种方式。在默认情况下,整个文档处于焦点状态,但是单击或者使用Tab键可以改变焦点位置。
使用UEditor创建一个编辑器还是很简单的一件事情,首先就是引入俩个js文件,分别为editor_config.js和editor_all.js。
操作步骤如下:Input组件提供了focus和blur方法,用于获取和取消焦点。
【1】焦点事件共包括下面4个 blur blur事件在元素失去焦点时触发。这个事件不会冒泡 focus focus事件在元素获得焦点时触发。这个事件不会冒泡 focusin focusin事件在元素获得焦点时触发。
Z-Blog的Z-Blog的特点
1、早期的Z-blog采用的是ASP语言脚本,后来由于PHP程序的发展也顺势推出了PHP版本。但两个版本的程序风格一样,具有简洁大方的特点,大大提升了Z-blog的网站加载速度。
2、Zblog是基于ASP,后台管理简单,模板修改也不是很复杂,支持静态,自定义链接名称。Wordpres是使用PHP和MYSQL数据库的程序,以插件、模版功能方面是博客界的NO1。WordPress。
3、Z-Blog是由RainbowSoft Studio开发的一款小巧而强大的基于Asp平台的Blog程序,其创始人为朱煊(网名:zx.asd)。
4、首先说一下博客程序的区别:zblog是win环境.mssql asp,wordpress是Linux,php mysql。

ueditor如何实现word文档的导入和下载功能?
1、直接打开百度DOC的相关窗口,会看到图示的界面。下一步,需要找到导入文档并根据实际情况进行确定。这个时候如果没问题,就利用快捷键ctrl+a进行复制。
2、方法/步骤 登录,点击右上角 导入文档,如图所示 导入后,系统会自动将word的内容加载进去。
3、肯定是带了格式的,说明word文档里可能带了网页的超链接,这个链接指向某个图片。
用ueditor编辑器,后上传路径和服务器返回的路径怎么不同
步骤首先修改ueditor.config.js文件,如下图,红色框即为修改后的效果。说明:imagePath:是用来显示图片上传成功后,编辑器里图片的预览效果。如果此路径出错,那么在编辑器中就无法预览到我们刚上传图片。
将能够正常上传的所有Ueditor内的文件复制到有问题的站点测试,同样是不行,所以网上有些修改这个文件夹内的JS应该是没效果的。
修改config.json中上传图片配置项中的访问路径前缀为项目名称,根据情况修改上传文件路径和访问路径。配置正确之后UEditor有上传功能帮助我们上传图片。但是上传路径会在项目部署的临时文件夹下。
等*PathFormat路径用来表示上传的文件路径(注意:windows 和linux的路径不同方式),具体配置如图所示 5 在项目中添加ueditor说需要的jar包文件,然后启动项目。
服务器网络是否正常连接 如果不是网络问题,把你的网站换个应用程序池试试。
本文由admin于2023-11-25发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/252911.html