zblog导航增加二级菜单(zblog导航模板)
- ZBLOG
- 2023-11-10 06:40:06
- 8
请问怎样做导航栏的下拉菜单?
1、首先打开sublime编译器,然后创建后缀名为.html的文件,并写入基本网页结构。在div容器中写入最基本的菜单结构,使用列表进行构建。将列表添加class属性,并使用CSS属性去掉列表和a标签的样式。
2、一般来讲实现导航栏指定是采用绝对定位的方式。示例代码如下:这里是导航所在的DIV容器。 CSS代码:.nav{ position:fixed; /* 绝对定位,fixed是相对于浏览器窗口定位。
3、垂直导航垂直导航最流行的有两种排版方式,一种是隐藏式的导航菜单,需要的时候点击显示。另外一种是固定的侧边栏来展示菜单。它为网站设计提供了一种新的视觉体验。导航如何使用,还是要结合你的项目的具体特征来决定的。
4、word07中如何制作下拉菜单 具体方法如下(仅供学习使用,来源于网络):先打开一个Word文档,在其中根据需要先设计好表格。可以先将一些不能用下拉输入的单元格先行输入。
5、在发布的对话框中选择要插入下拉导航菜单的网页,代码必须要插入到页面的标签内,在代码中找到标签的位置,点击‘插入代码’按钮,就可成功发布,浏览网页时,就能看到下拉导航菜单。
6、选中组合矩形菜单,点击“动画→添加动画→更多进入效果→切入”,为点击导航时添加切入动画效果(图4)。添加动画效果后,继续点击“效果选项→自上而下”效果,这样在点击导航按钮时就会展开下拉菜单。

怎样制作网页下拉导航菜单?
首先打开sublime编译器,然后创建后缀名为.html的文件,并写入基本网页结构。在div容器中写入最基本的菜单结构,使用列表进行构建。将列表添加class属性,并使用CSS属性去掉列表和a标签的样式。
打开Dreamweaver,点击文件-新建菜单,创建一个HTML文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。然后保存该网页文件。点击窗口-行为菜单,打开行为面板。
实际上,在这个导航栏上显示下拉列表非常简单。即使不懂代码知识,也可以操作。只要按照下面的步骤,就可以轻松实现。
将导航做成图片,将图片选中,然后在DW中选择标签栏目,在其中选择行为按钮,然后在弹出的下拉菜单中选择显示弹出式菜单选项,这样就可以做出下拉菜单效果了。
html怎么制作导航下拉菜单图标如何设计。随着网络技术的进一步发展以及网站功能越来越复杂,对网站设计者以及网站制作者们提出了越来越大的挑战和要求,为了设计出出彩的网站,必须掌握html制作软件的使用。
dz程序,如何在一级导航栏目下显示二级导航栏目
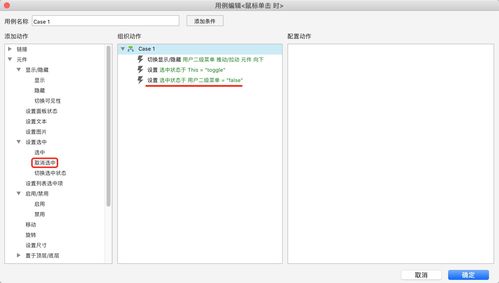
1、你好!你是要在首页导航中显示新添加的二级频道栏目吗,找到要显示的栏目,点后面的编辑,按下图操作,把栏目添加到导航就可以了。
2、垂直导航垂直导航最流行的有两种排版方式,一种是隐藏式的导航菜单,需要的时候点击显示。另外一种是固定的侧边栏来展示菜单。它为网站设计提供了一种新的视觉体验。导航如何使用,还是要结合你的项目的具体特征来决定的。
3、以下是一些可能有用的代码段: 使用CSS实现您可以在HTML中创建垂直导航栏,然后使用CSS来控制它的显示和隐藏。当用户鼠标悬停在一级导航上时,使用CSS的:hover选择器来显示二级导航。
本文由admin于2023-11-10发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/248623.html