zblog面包屑导航(移动端 面包屑导航)
- ZBLOG
- 2023-07-23 17:30:13
- 7
步行导航的“面包屑”功能如何开启?
1、、不存在线性的页面关系;有其他可以替代面包屑导航功能的东西。比如:进度指示条。其实进度提示条也算是面包屑导航的一个变种,通过线性表明页面处于任务步骤中的位置。
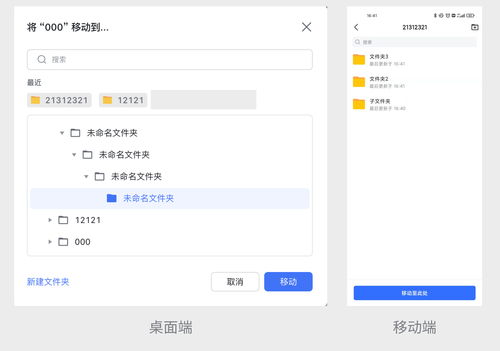
2、如图,实现一个点击左侧菜单后,右侧面包屑导航随之变化的功能。
3、它的功能并不复杂,增加易用性是它的主要作用,所以千万不要将面包屑复杂化。网站面包屑导航设计的技巧是什么?以上文章为大家介绍了三点网站面包屑导航设计的技巧,如果你有什么不懂的可以直接联系小编为你答疑解惑。
4、面包屑导航(或称为面包屑路径)是一种显示用户在网站或网络应用中的位置的一层层指引的导航。面包屑导航最初自于神话故事《奇幻森林历险记》,故事的两个小主人公丢下一条面包屑路径,然后顺着这条路径回到了家中。

网页中面包屑的正确使用方法是什么
1、面包屑通过路径展示告知用户他们所处的位置,而今天的这篇文章将会探讨一个可用的网页面包屑应当如何设计,通过最佳实践展示面包屑的正确用法。
2、尽量的做到简洁 在进行设计的时候应该尽可能简洁,在产品分类或汇总时要简明扼要,避免分类太多、太详细,让用户在浏览时容易疲劳。公司网站制作的时候并不是说一定都需要面包屑导航的,最常见的是电子商务网站。
3、一个决定是否使用面包屑路径的很好的办法是规划一个站点地图或者表示网站导航结构的图表,然后再来决定面包屑路径是否能够改善用户在栏目内和不同栏目间的导航体验。
4、哪怕是跳转到了首页或者其它目录,也会产生记录,访客可以点击这种面包屑在N个页面记录之间进行跳转,这种制作方式在体验方面无疑更胜一筹。
5、降低网站访问者的总体跳出率。当用户从别处链接到网页,或者从搜索引擎查找到网页,则面包屑的存在能帮助用户快速了解当前的层级位置,并引导用户查看网站的其余部分,减少了看完直接跳走的用户数量。
6、、信息层级很扁平的。例如豆瓣、36kr等扁平类网站就没有使用面包屑,移动产品中没有使用面包屑导航也很大一部分是这个原因。、不存在线性的页面关系;有其他可以替代面包屑导航功能的东西。比如:进度指示条。
网页中面包屑的类型有哪些
1、面包屑的类型 面包屑是基于网站的逻辑结构而存在的导航组件,它可以基于位置、路径来展示,也可以基于属性而存在。基于位置的面包屑 基于位置的面包屑设计通常都能很好的反映网站的结构特征。
2、、信息层级很扁平的。例如豆瓣、36kr等扁平类网站就没有使用面包屑,移动产品中没有使用面包屑导航也很大一部分是这个原因。、不存在线性的页面关系;有其他可以替代面包屑导航功能的东西。比如:进度指示条。
3、面包屑路径的类型:面包屑路径主要有三种形式。基于位置的面包屑:位置面包屑是静态的,显示了当前页面在网站中所处的等级。
4、网站面包屑:一个“面包屑”(或“面包线索”)是一个类型为二级导航方案,揭示了网站或网页应用程序中用户的所在位置。这是一种“历史记录”的应用方式,目的是帮助你追溯来路,因而它应该是一种线性的导航方式。
5、基于属性的面包屑 这类基于属性的面包屑常见于电子商务类网站,产品常常基于类别和属性而组织到不同的子目录中,基于属性的分类让用户更容易理解产品和产品之间的关系,提供了更多不同的浏览路径。
6、面包糠的主要类型有:干面包屑,干面包屑由干面包制成,这些面包经过烘烤或烘烤以去除大部分残留水分,并且可能具有沙质甚至粉状质地。
本文由admin于2023-07-23发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/233910.html