香港服务器页面同步的简单介绍
- 香港服务器
- 2022-12-20 14:23:13
- 11
今天给各位分享香港服务器页面同步的知识,其中也会对进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
- 1、香港服务器延迟高的问题怎么解决
- 2、如何让多台服务器实现数据同步
- 3、网站有多台服务器,怎么实现同步
- 4、两台服务器间怎么同步数据?
- 5、两台服务器的数据同步如何实现?
- 6、有什么方法可以解决香港服务器慢呢?
香港服务器延迟高的问题怎么解决
服务器访问速度是非常重要的一个问题,因为它会直接影响到用户体验的问题,还有就是影响网站排名的问题,如果网站应用的访问速度比较慢,那网站应用后期的运营是会受到非常大的影响的。如果企业的业务都是在网站应用上,访问速度慢是非常致命的,所以在租用之前一定要提前了解清楚所要租用的香港服务器的访问速度。有一个问题就是不管是哪的服务器,在用一段时间之后,就会出现访问变慢的情况,像这样的问题要怎么解决呢?
1.服务器响应时间
即使网站已经格外优化,但是除非服务器响应时间非常快,否则就不会有什么大的效果。当涉及到提高网站的速度,服务器响应时间起着重要的作用。下面是一些提高服务器响应时间的小贴士。
有独立的服务器,而不是选择共享/托管服务器。
提高Web服务器的质量。
移除不必要的插件,只有那些必要的插件,才需要一直保持启用状态。
2.浏览器缓存
3.gzip压缩
gzip压缩是一个压缩实用程序,我们可以用它来快速加载网站。它的工作原理是在发送HTML和CSS文件到互联网浏览器之前,先压缩文件大小。允许mod_defalte模块启用Gzip压缩,下面是如何使用它的代码示例:
4.异步脚本
还有一个可以提高网站页面速度的超棒选择就是异步加载脚本。如此一来网页负载就并不必依赖于这些异步脚本,网站访问者也不再需要不得不按捺下性子,等待所有的脚本加载完之后才能呈现页面。在异步模式中,脚本是在后台下载的。通常,我们会将第三方脚本作为异步脚本,因为下载这些脚本时常会让网站速度变得非常慢。
5.内容分发网络(CDN)
内容分发网络(CDN)是位于不同地理位置的服务器组成的网络。每个服务器都拥有所有网站的文件副本。要是有网站访问者请求文件和网页时,就可以直接从就近的网站服务器发送过来(也可以是从负载最小的服务器)。
6.优化JavaScript、HTML和CSS
优化JavaScript和CSS也可以提高一个网站的网页速度,而且这个方法非常简单。优化JavaScript、HTML和CSS就是删除所有不必要的空格和注释,从而减小文件大小。下面是一些最小化JavaScript和CSS的流行工具,非常有用。
CSS Minifier
Avivo
HTML Compressor
7.置于顶部的样式表和底部的脚本
将样式表放在顶部有助网站的迅速加载,因为这样可以使得网页渐进式呈现。一般地,所有的互联网浏览器都支持在给定时间内并行下载两个组件(图像、样式和脚本)。但是通常而言,霸道的脚本会在并行下载时会阻止其他的下载,直到脚本下载完毕。
8.避免阻塞型的JavaScript和CSS
在浏览器呈现网页之前,它首先需要通过解析HTML标记语言来构建一个DOM树。在此过程中,如果遇到了脚本,此过程就会中止,转而先执行脚本,完了才会继续原先的活动。因此建议避免阻塞型的JavaScript,尤其是外部脚本。
阻塞型JavaScript还会导致网站的延迟。所以不妨推迟加载那些不重要的JavaScript,或者采用异步加载的方式。另一种选择是将这些HTML代码内嵌到网站上,同时需要确保CSS的优化。
9.JavaScript的延迟解析
为了加载网页,浏览器必须解析所有的script标记内容,从而增加了网站的加载时间。通过延迟解析脚本,那么就可以减少初始网站的加载时间了。
10.启用Keep Alive
当用户通过浏览器请求网页时,浏览器首先需要访问HTML文件。然后它才能读取这些文件,并请求与其他资料相关联(此处的资料可以是CSS,JavaScript,也可以是任何相关的图像)。
如果“Keep Alive”选项被禁止,那么下载网站的进程通常就会增加,从而拖累了网站速度。启用KeepAlive的另一个好处是,它可以减少CPU的使用。
语法: KeepAlive On
11.图像和文件格式
图像对于任何网站都非常有价值,因为它能传达一些强有力的信息给网站的访问者。最常见的图像格式是GIF、JPEG、PNG等。每种格式都有其长处和局限。建议使用JPEG格式,而不是GIF和PNG图像,除非图像包含Alpha因子或者是透明的。
12.优化代码:不使用内联CSS
内联了样式就不能清清楚楚地将内容从设计中剥离开来。同时可能还会需要大量的维护工作,给网站管理员带来各种不便,还会进一步增加网页的大小。
13.文件分离
网站的文件可以分为CSS、JavaScripts和图像。文件分离虽然并不能直接改善网站的加载时间。但是,这么做可以提高服务器的稳定性,特别是当网站流量突然出现了尖峰的时候。子域也可以用于托管文件,这样可以增加并行下载的数量。
14.尽量减少HTTP请求
还有一种简单的优化网页速度的方法是,减少HTTP请求。当一个网站一下子收到太多的HTTP请求,它的访客就会有响应时间延迟的体验,这不仅增加了CPU使用率也增加了页面的加载时间。那么,又该如何减少HTTP请求?请见以下步骤。
减少网站上的对象数量。
最小化网站上的重定向数量。
使用CSS Sprites技术(只要你需要的那部分图片内容)。
结合JavaScripts和CSS。
上述建议已被证明在优化网站的页面加载速度上非常有效。总之,炫彩夺目的图形,有趣的内容和更好的导航可以帮助你获得更多的网站访问者,但更快的网页加载速度则能帮助你留住他们。
总之,就两个方面,一方面是加速网页,一方面是选择优质的服务器,希望可以帮到你!
如何让多台服务器实现数据同步
如何让所有服务器之间数据同步
1、采用高可用sureHA软件镜像型,一台主服务器,一台备服务器,通过网线实时将数据备份,实现服务器双机互备的功能,此方式保证多台服务器之间数据的一致性。
2、采用高可用sureHA双机热备共享型。一台主服务器,一台备服务器,链接一台存储,将数据放到存储里面,实现数据的共享。此方式保证多台服务器之间数据的一致性。
3、可实现服务器虚拟化,把所有的服务器物理资源都整理成一个大的资源池,数据都存放在磁盘阵列上面,所有应用系统都通过调用磁盘阵列里面的数据,此方式保证多台服务器之间数据的一致性。
不管技术怎么实现,在服务器方面还是需要人为的进行操作和监督,服务器同步也成为不可缺少的一部分。所以海腾数据的服务器的硬件要求和机房的线路稳定是保障以上实现的关键。参考海腾数据服务器租用
服务器数据同步
网站有多台服务器,怎么实现同步
1.首先域名并非直接解析到一个IP上,你可以百度下DNSPOD,就会明白,域名可以根据地域不通解析到不同的服务器IP上。
2.非常多的集群并不是你直接可以访问到的,你所访问到的只是前面一台入口服务器。这台服务器负责转发请求。它可以根据目前后端几台专业服务器的运行状态,将当前你所访问的用户的请求转发到一个比较健康的服务器上面去。这方面的软件有很多,比如Nginx,还有淘宝的Tengine,还有个专业叫LVS。
3.在后端的服务器上每台都放上我们的代码,然后坐等前面的入口转发给我们请求。如果接到请求,我们就进行响应,然后返回给入口,入口再返回给用户,最终呈现在你面前。
4.另外,用户上传的图片之类的动态文件,要么就专门放在文件服务器上,一般需要独立的域名,如等等,要么就使用Rsync进行实时同步。

两台服务器间怎么同步数据?
用同步软件不就搞定了,省的瞎折腾了啊
我现在用的Bestsync2011同步软件,我觉得还蛮好用的,速度比较快,日志功能很强大,反正如果同步有任何错误,你能查看到每个文件的同步状态。
for example: 你可以把软件安装在服务器上,建立1个任务,来将这两台服务器进行实时同步。
1. 在主菜单里面点 编辑--追加任务
文件夹1选择 服务器A需要同步的文件夹位置
文件夹2选择 服务器B需要同步的文件夹位置
方向为由文件夹2到文件夹1
然后选择 完成 按钮
在主菜单上,点选 开始 按钮, 这样, A与B上的文件就完全一致了。
2. 在任务列表中,双击你刚刚建立的这个任务,然后会弹出属性对话框
翻到 “日程” 那页
勾选上 “文件一旦变化,立即同步”这个选项
最后点击 确定 按钮
这样,只要服务器A的指定文件夹一旦变化,就实时同步到服务器B了以此类推
他们新浪微博上要好多教程,你不清楚可以去看那上的手册。。。
是否可以解决您的问题?
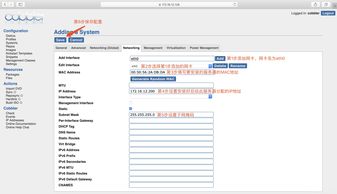
两台服务器的数据同步如何实现?
1.安装CentOS7.0yum install ssh 安装SSH协议yum install rsync (rsync是一个远程数据同步工具,可通过LAN/WAN快速同步多台主机间的文件)service sshd restart 启动服务任务
2.配置Master无密码登录所有Salve,在Master机器上生成密码对
3.查看/home/hadoop/下是否有".ssh"文件夹,且".ssh"文件下是否有两个刚生产的无密码密钥对。
4.接着在Master节点上做如下配置,把id_rsa.pub追加到授权的key里面去。
5.设置SSH配置用root用户登录服务器修改SSH配置文件"/etc/ssh/sshd_config"的下列内容。设置完之后记得重启SSH服务,才能使刚才设置有效。
6.退出root登录,使用hadoop普通用户验证成功同步另一台服务器的数据
有什么方法可以解决香港服务器慢呢?
一、合理的服务器硬件
当峰值降临,暂时替换装备明显不太可能。因而,在开始构建站点根底构架时,应考虑到尔后或许添加的流量趋势,或活动前一个月,就需求预估活动期间或许抵达的峰值流量,凭仗这些预估值,挑选、替换合理的装备。
二、运用CDN加速技术
当网站流量达到高峰之前,需要运用CDN存储站点副本。这样做的目的是浏览者可以不用从服务器中进来查看网站,从数据中心就可以提取到站点副本,就相当于换个地方浏览网站,能有效降低服务器的压力,提升网站打开速度。
三、精简网站
网站容量越大,用户需求加载的内容越多,对服务器的压力就越大。因而,网站能够做好精简作业,丢掉不必要的东西,尽量扫除Flash或图画来下降负载。
其次,在导航中运用文本而非图画,挑选静态页面而非动态等方法,都能够进一步削减服务器压力。
四、最小化文件
经过将一切JS或CSS文件组合在一起,或经过东西将大多数图画组合成一个图片文件,使得多图画恳求转化为一个,能够加速加载速度。
关于香港服务器页面同步和的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文由admin于2022-12-20发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/201266.html