zblog有gzip压缩的简单介绍
- ZBLOG
- 2022-12-19 00:18:58
- 340
今天给各位分享zblog有gzip压缩的知识,其中也会对进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
zblog php版怎么开启gzip压缩
找到并打开apache/conf目录中的httpd.conf文件
httpd.conf中打开deflate_Module和headers_Module模块,具体做法为将 如下两句前面的#去掉:
LoadModule deflate_module modules/mod_deflate.so
LoadModule headers_module modules/mod_headers.so
在httpd.conf文件底部加入如下代码配置需要压缩的文件:
IfModule deflate_module
SetOutputFilter DEFLATE
# Don’t compress images and other
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:pdf|doc)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css
AddOutputFilterByType DEFLATE application/x-javascript
/IfModule
重启apache服务端
使用工具重新检测是否开启gzip压缩。考虑到相关广告检测机制具体的gzip检测工具访问地址可以到搜索引擎中去查找。
2、iis7.0以上

如何提高页面响应速度
1: 缩小Javascript和CSS文件
如果你的网站大约有50-60%的用户是第一次访客,那么这些人会下载Javascript和CSS,如果这些文件很大浏览器会下载很长时间。
使用压缩工具可以减少Javascript和CSS尽一半的文件大小,如果你有信心使用“命令行”我强烈推荐使用雅虎的YUI压缩,至少能提高40%到60%的压缩率,如果你是在不懂可以用站长之家的CSS\JS压缩工具。
2:减少HTTP请求
浏览器会花费80%的时间获取外部元件,包括脚本、样式表、图像等,只有20%的时间用来加载内容,每个网站都会有许多HTTP请求,由于只有2个HTTP请求可以在同一时间传送,所以请求一旦过多就会造成延迟。
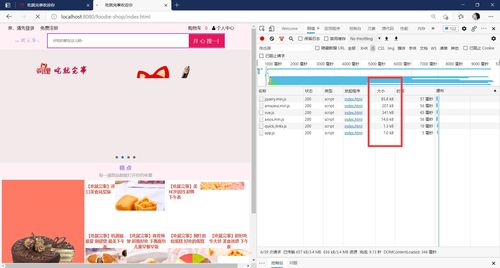
通过Yslow可以看出我博客的HTTP请求数,可以看到JS、CSS和CSS引用的图片文件过多,导致HTTP请求过多。
3:缓存图片、CSS和Javascript
每当一个新用户访问你的网站,图片、CSS和Javascript应该在其浏览器缓存,这样他们下一次访问就特别快。
绝大多数windows主机已经默认启用了,只需要在控制面板中设定过期时间和文件类型那个就可以了,我建议图片、CSS和Javascript时间可设置为一个月。而对于Apache Web服务器,使用mod_cache模块开启缓存。:
4:合并CSS引用图片
如图一所示,很多网站的图片都是切成小块的,这样下来就会有大量CSS引用图片,如卢松松博客的CSS就引用了14张图片,cssimages也是影响网站速度的一种重要因素。
如果我们把CSS图片合并成一个,14个HTTP请求变成1个,想想会是什么效果?它的原理就是通过CSS坐标的方式取得图片径路,每个CSS标签引用不同坐标就会得到不同图片。我们看到很多网站的CSS图片只有一张,用的就是这个原理。
不懂也没有关系,CSS图片合并生成器这个网站能帮助你合并CSS图片,并且能得到相应代码。
5:只加载head部分的基本脚本
这个最简单,不花时间,点击自己网站右键“查看源文件”找到head与/head之间的区域,看看那些不重要好的JS文件,把它仍到页面底部,也就是让它最后加载。或者直接删除。
例如卢松松博客引用的jiathis(社会化分享按钮)和util.js(回顶部、写评论快捷标签),让它最后加载,这样能提升内容打开速度,而且它们也不太重要。
6:对图像进行压缩
除非你加载视频,那么影响网站速度罪魁祸首应该就是图片了,如果是jpeg、png图片,保证不失品质的前提下,让他们尽量压缩,Fireworks软件“导出向导”功能,它提供了一个很好的方式来预览保存的图像,让图片大小与质量之间平衡,大多数其他图像编辑软件都有类似的功能。
例如我的每篇博文配图都用了“导出向导”功能,我尽量把图片都压缩在30K以内,在一定程度上加快了浏览速度,但也有部分图片失真,看不清楚。
7:开启gzip模块
gzip压缩是非常流行的一种数据压缩格式,一般网站启用gzip后,压缩率都会有70%-80%的提升,效果是立竿见影的。
部分虚拟主机默认有gzip功能,但大部分没有,独立主机、VPS一般可以设置,开启gzip会加重服务器负担,而且要修改服务器配置,强烈建议大家开启gzip,如果不清楚可以问问所在空间商,让他们帮忙开启。
相关阅读:
影响网站打开速度的9大因素
测试网站访问速度的5个方法
小技巧给网页减肥,让网站提速
巴士文章列表插件会拖慢Z-blog速度
精简ZBlog模版代码,提高页面打开速度
流量统计是否影响网站速度
Firebug和Yslow是个好工具
去掉了博客Gravatar头像
启用lazyload插件,减少图片加载
Yslow的使用方法
JS代码优化技巧之通俗版
如何做好一新站的SEO优化?
首先和各位小伙伴一起了解一下SEO是什么?
简单的说一下SEO就是一种让网站在搜索引擎上有排名的手段,大家都知道互联网有很多网站,我们如果想让自己的网站排在同行网站的前面,从而相应获取流量资源,那么就必须用到SEO优化技术。
也许大家都知道新网站上线,一般都是要先完善网站内容在提交给搜索引擎,那么网站内容应该何完善呢?首先应该网站每个栏目都应该更新一两篇原创文章,网站的标题和关键字应该选择好,然后把网站地图做好,404页面完善,那么你的网站就可以提交搜索引擎了。
把网站提交给搜索引擎后就需要在百度站长工具注册一个账号了,首先应该把站长工具一一了解,然后试一试。
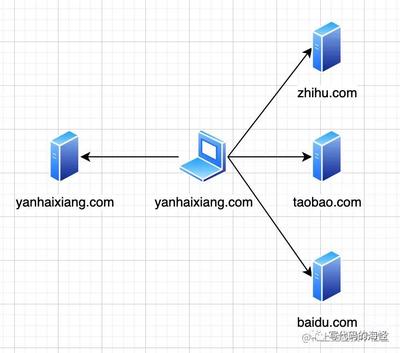
其次就是主次域名选择了,你必须在www域名和顶级域名之间选择一个域名来充当主域名,解析域名只把主域名使用A记录解析,其他域名直接301到主域名,目的是把所有域名的权重集中到主域名之上
域名已经选择好了,那么文章也有了,就应该把网站伪静态了,根据程序的要求来定,一程序都是支持伪静态的。
注意把gzip压缩网页用上,因为当有人来访问你的网站时,服务器中的这个功能就会将网页压缩到来访的电脑浏览器显示出来,一般的纯文本内容可以压缩到原大小的40%,这样网站传输就会加快,当然这也会增加你服务器的负载!
可以适当的交换友情链接,建议每天交换两个左右就可以了
把sitemap提交给百度,每次更新之后提交一次就可以了,百度站长工具里面提交。
每天习惯的使用外链发布工具发布一两次,建议早上和晚上各发布一次就足够了。
多到其他论坛或者博客回复,比如zblog是支持链接的,每天多回复一下,当然要真心实意的看别人文章来回复,不要想着去打广告
既然要回复当然也要多发帖,多到权重高的网站发布原创文章,伪原创文章也可以,注意带上你的网址,因为原创原创只要一发布都会有很多小伙伴帮你转贴的
坚持每天更新网站一两篇原创文章,因为网站有原创内容百度才会来访问你的网站,如果你的网站大部分复制文章只会让搜索引擎厌恶你的网站
如果你网站想更新快照页面,那么就可以点网页快照提交快照更新就可以了,这个是十分简单的哦!
可以下载流量宝等软件为你的网站刷ip,和整站点击,记住不要在电脑上挂一会,停一会,最好是在淘宝买一个专门挂机的vps,十分便宜的,因为平均最重要!
站长工具里面有一个自动安装某个代码的功能,重复几次,不要连续做,这样会使得百度ip去你网站产生很多pv,而搜索引擎是默认记录ip和pv的,对于收录可是十分重要的哦!
关键字和描述也是十分重要的,例如要先分析网站关键词的竞争难度是怎么样的,然后才选择需要优化的关键词,用长尾关键词也是不错的选择,只要有指数就可以,因为没有指数,再怎么优化用户也不会搜索的!
这个时候你的网站就需要提高知名度了,例如写一些原创文章到相关网站投稿,亦或者到相关论坛发帖,一旦被采用或者加精,用户就会大量转载你的文章,这样你网站的知名度自然就有了!
如果你的网站有用户了,那么你就需要拥有一个好形象,要是用户有什么不懂的,你就可以耐心的脚踏,做一个热心的站长,让用户觉得你的网站不错,或者很有质量,这样的话用户可是会介绍其他用户访问你的网站的!网站需要的就是一个形象这样你的网站就会一传十,十传百。
做网站非一日之功,任何网站都不可能一下就做大做强了,你要做的就是就是多更新网站内容,发表原创文章,首先做好站内优化,其次就应该多宣传网站提高知名度,做好站外推广,也可以多浏览一下行业的新闻和精品资源,多多学习一下网站相关知识,对站长自我提升也是有帮助的。
关于zblog有gzip压缩和的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/17778.html