zblog+段落首行的简单介绍
- ZBLOG
- 2022-12-19 00:18:25
- 28
本篇文章给大家谈谈zblog+段落首行,以及对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
怎么让zblog首行自动空格两个字符
进入zblog文件管理,找到所用的模板css文件,搜索“post-body p”在其后面的括号 { } 中其他的代码后回车,粘贴以下代码 text-indent:2em; 需要注意的是: 1、你必须要修改正确你正在使用的css文件,否则无效。 为了保险起见,你可以打开一篇文章看看所使用的css的详细位置。 2、请注意代码后面的英文分号不要忘记了。 首行缩进是否必要 所有阅读舒服的文章是在适当的地方分段,网络文章更是如此,有统计表明,如果你的文章没有分段,或者段落太大,会招来阅读的厌恶情绪。在质量相当的文章统计中,文字分段不明显的页面停留时间会比那些平均每段2-4行的文章少很多,这种观测结果你也可以在自己的站点统计里自己分析。 如果你没有将段落的的下边界留白,那么首行缩进显然是个不错的选择。 这两种方法都只有一个目的,为了读者阅读的方便,你是否考虑使用一种策略呢? 参考文章链接地址:
满意请采纳

关于百度空间css模板首行缩进
#m_blog div.cnt p{text-indent: 2em;}
这个样式是针对p这个标签的,如果不用回车分行的话那浏览器认为整篇文章是一个p(段落)所以只会第一行缩进
word的首行缩进只是视觉效果(前面加了空格)
如果你真懒成连个回车就不愿意按的话,可以试试word复制进去
然后css里 #m_blog div.cnt p{line-height:24px !important;}
首行缩进无效!?
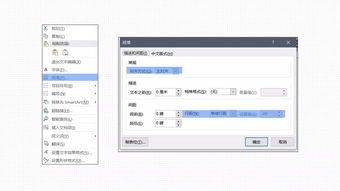
因为不知道你是怎么操作的,所以你可以试一下,打开WORD全选按Ctrl+A然后格式一段落一两端对齐一段前段后都是0一首行缩进一2字符。我的很多文档都是这样修的。
zblog+段落首行的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于、zblog+段落首行的信息别忘了在本站进行查找喔。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/17730.html