关于zblog移动版字体加粗的信息
- ZBLOG
- 2022-12-19 00:16:53
- 21
今天给各位分享zblog移动版字体加粗的知识,其中也会对进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
- 1、写博客时如何使字体加粗,倾斜?如何插入特殊符号?
- 2、这么做百度的博客?
- 3、百度空间里的文章字体不小心被加粗了,怎么才能改回来?恢复原貌
- 4、怎样把电脑上的字体加粗
- 5、CSS加载服务器上的字体太慢、能不能在字体加载未完成之前显示默认宋体
- 6、android TextView字体改变
写博客时如何使字体加粗,倾斜?如何插入特殊符号?
博文编辑框上高级设置里面有加粗倾斜。符号的问题可以看这个,直接复制过去就是了。

这么做百度的博客?
自定义模板!!!修改CSS!!!修改里面HEADER部分为标题
转载请注明出处(保留超链接)
—————————CSS系列—————————————
/*背景设置*/
body{}中加入background:url() repeat-x #FFFFFF
注:
repeat 背景图像在纵向和横向上平铺
no-repeat 背景图像不平铺
repeat-x 背景图像在横向上平铺
repeat-y 背景图像在纵向平铺
/*半透明设置*/
.modbox,.modbl,.modbc,.modbr{filter:alpha(opacity=80);-moz-opacity:0.8;width:auto !important;width:100%}
/*解决回车换两行的问题*/
Shift+回车
/*全能隐藏代码*/
display:none
/*不停变换空间背景图片*/
参数
color:green 表示字体颜色。
font-size:14px 表示字体大小。
font-family:Georgia,黑体 表示英文字体和中文字体
border:1px 表示边框的粗细。
solid green 表示边框的颜色。
background-color:black 表示背景色。
/*最顶部加字方法!*/
#tabline{margin-top:-490px;right:0px;line-height:8px; background:url(图片地址) no-repeat bottom; padding-bottom: 40px; margin-bottom: 10px}
图片上面打上你要的字~欢迎光临
/*添加LOGO*/
#main {background:url(顶部LOGO) no-repeat 10px 0px;} /*10px 0px;距顶部 距左*/
#layout {width:980px;margin-left:0px;background:url(底部LOGO) no-repeat bottom 0px;padding-bottom:80px} /*margin-left:0px底部图片距离最左边长度;bottom 0px边框大小;padding-bottom:80px主体模块最下端距离底部图片最顶端距离*/
/*添加小背景图片*/
.stage{background:url(小背景图片) repeat-y 0px 0px} /*0px 0px距左 距顶(建议为0)*/
/*空间整体宽度*/
#main{width:740px!important;text-align:center}或#main{width:80%!important}
/*版块长度及间距*/
#layout td.c2t1{padding-left:55px;width:570px} /*最左版块*/
#layout td.c2t2{width:60px} /*左右两版块间距*/
#layout td.c2t3{width:260px;padding-right:30px} /*第2竖列版块信息*/
/*定义阅读文章时 文章块宽度 距左长度*/
.stagepad {width:570px;margin-left:44px;}
.stagepad a:link{text-decoration:none;font-weight:bold}
.stagepad a:visited{text-decoration:none;font-weight:bold}
/*文章虚线边框*/
#m_blog div.cnt{color:#333333;line-height:20px;font-size:14px;border:1px dashed #090688;background:#Ffffff;PADDING: 10px;}
/
#m_blog div.cnt{color:#808080;line-height:20px;font-size:16px;border-top:2px dashed #1DC01D;border-bottom:2px dashed #1DC01D;border-left:2px dashed #1DC01D;border-right:2px dashed #1DC01D;PADDING-RIGHT: 10px; PADDING-LEFT: 10px;PADDING-TOP: 10px;PADDING-bottom: 10px;}
dotted: 点线
dashed : 虚线
double : 双线边框
groove : 3D凹槽
ridge : 菱形边框
inset : 3D凹边
outset : 3D凸边
/*前景图片透明设置*/
filter:alpha(opacity=90,finishopacity=100,style=0,)
/*播放器*/
#phx{FILTER: Alpha(Opacity=100, FinishOpacity=60, Style=2, StartX=20, StartY=40, FinishX=0, FinishY=0)Invert(); WIDTH: 224px;HEIGHT:200px}
Invert(); 滤镜效果 可以更换
/*不显示播放器,不影响音乐的播放*/
添加#mod_bgmusic{display:none}
/*日志背景*/
#m_blog.modbox{background:url(图片)}
或#m_blog div.cnt{background:url(图片) repeat; /*图片*/color:#666666;line-height:20px;font-size:14px}
/*滚动条*/
#m_blog{scrollbar-face-color: #E100E1;
scrollbar-shadow-color: maroon;
scrollbar-highlight-color: white;
scrollbar-3dlight-color: #E100E1;
scrollbar-darkshadow-color:#E100E1;
scrollbar-arrow-color:#E100E1;
scrollbar-base-color: #E100E1;
scrollbar-track-color: #E100E1;
overflow-y:auto;height:1330px;
filter: chroma(color=#E100E1)}
/*去掉横向滚动条*/
在body{ }里加上overflow-x : hidden;
/*禁止选择 鼠标右键特效*/
#main{
background:url('javascript:
document.oncontextmenu=new Function("event.returnValue=false;");
document.onselectstart=new Function("event.returnValue=false;");
')}
document.oncontextmenu=new Function("event.returnValue=false;");禁止鼠标右键
document.onselectstart=new Function("event.returnValue=false;")
禁止选择/*鼠标触碰 按钮下陷*/
a:hover{}中加入 position:relative; left:2px; top:1px; clip:rect( );
/*弹出窗口*/
#comm_info 和#comm_info a 替换#comm_info a{color:#D77B18 border: 1px solid #000000; padding: 10px; background-image: url('javascript:alert("你要说的话");')}
#comm_info{}或#m_links div.item{}
添加
background:url(javascript:alert())欢迎光临零点壹貮
/*文章在新窗口中打开*/
a:active { text: (target="_blank");}
/*屏蔽Rss链接,baidu图片*/
#comm_info a {display:none}
/*标题背景*/
#header div.lc{} -左
#header div.rc{} -右
插入 background:url(http://***)
/*百度空间 进入后弹出对话框*/
去掉#comm_info div.line 把#comm_info a换成
#comm_info a{color:#D77B18 border: 1px solid #000000; padding: 10px; background-image: url('javascript:alert("欢迎光临");')}
/*文章日期旁加小图案*/
#m_blog div.date
{text-indent:1.5cm;background:url(这里要填上你自己选的小图片的连接地址) 30% 0% no-repeat; /*背景图片*/margin:5px 0 8px 0;color:#999999;
line-height:50px; /*调整行高*/}
/*标题栏主体加小图案*/
模块ID span.modtit{background:url() no-repeat top left;font-size:0px;width:100%;margin-left:-18px;padding-top:3px}
/*常用插入时间图片位置的代码*/
图片显示位置——个人档案照片下面:
#m_pro div.act{margin-top:5px; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 22px; margin-bottom: 6px; }
图片显示位置——文章列表 标题下面:
#m_blog div.tit{font-size:14px;font-weight:bold; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 22px; margin-bottom: 6px; }
图片显示位置——文章列表 标题左面:
#m_blog div.tit{font-size:14px;font-weight:bold; line-height:24px; text-indent:120px; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat; }
图片显示位置——TAB导航栏:
#tabline{top:89px; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 32px; margin-bottom: 6px; }
图片显示位置——相册下面:
#m_album div.image{text-align:center; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 45px; margin-bottom: 1px; }
图片显示位置——每个友情链接下面:
#m_links div.line{margin-top:5px;line-height:8px;border-top:1px solid #F4C1B5; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 16px; margin-bottom: 10px; }
图片显示位置——每个最新评论下面:
#m_comment div.item{color:#000000;font-size:12px; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 22px; margin-bottom: 6px; }
图片显示位置——每个文章分类下面:
#m_artclg div.line{margin-top:5px;line-height:8px;border-top:1px solid #F4C1B5; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 16px; margin-bottom: 10px; }
图片显示位置——其他区域:
#comm_info div.line{margin-top:5px;line-height:8px;border-top:1px solid #BBC1C6; background:url(;srgb=redprgb=redtimezone=GMT-0500) no-repeat bottom; padding-bottom: 22px; margin-bottom: 6px; }
其他样式显示;dd=A
/*调整图片位置*/
padding-bottom: 20px; margin-bottom: 5px; padding-bottom为距上高度,margin-bottom为距下高度。
/*调整TAB距离*/
在TAB{}内加入text-indent:30px
/*分割线*/
模块ID div.line{margin-top:17px;line-height:17px;background:url() repeat-x}
/*发光效果*/
{}中加入filter:glow (color= #299BE8,strength=2);
/*阴影效果字体阴影*/
{}中加入filter:DropShadow(Color=#000000:,OffX=2, OffY=3,Positive=1);或filter:shadow(Color=#000000:,OffX=2, OffY=3,Positive=1);
参数作用:
Color=阴影的颜色代码
OffX=设置阴影与对象(文字或图片)的横向距离偏移
OffY=设置阴影与对象的竖向距离偏移
Positive=设置建立阴影的对象,true是为非透明像素建立阴影,false是为透明的像素建立阴影,一般不建议使用false
另外,如果添加阴影的地方已经有了filter的参数,例如设置透明度的filter:alpha(),只需把DropShadow(Color=#000000, OffX=3, OffY=3, Positive=true)添加到alpha()的后面即可,这里不需要间隔,当中留空格可以,间隔将无效
例如在原来的filter:alpha(opacity=50);后面加上阴影效果代码:
filter:alpha(opacity=50)DropShadow(Color=#000000, OffX=3, OffY=3, Positive=true);
/*投影的代码*/
filter:Shadow(Color=gray/*颜色*/,Direction=135/*方向*/)
/*文章标题背景*/
#m_blog div.tit{text-indent:1.5cm/*缩近*/;line-height:75px;/*增大行高,使背景图片完全显示*/font-size:16px;font-weight:bold;background:url() no-repeat;/*标题背景图片,不重复*/}
line-height:多少px; 设置标题的高度,其实这里的设置为图片的高度就可以了
text-indent:多少px; 设置标题的文本前面空多少宽度,这里可以填图片的宽度,为了美观起见,可以再多+5、6px,因为图片和标题贴着不好看,这个主要还是看个人感觉和喜好设置了
/*空间透明*/
.modbox,.modbl,.modbc,.modbr{filter:alpha(opacity=80);-moz-opacity:0.8;width:auto !important;width:100%}
/*其他模块添加图片*/
#comm_info div.line{margin-top:4px;line-height:8px;border-top:2px solid #ff3333; background:url(http://***.gif) no-repeat bottom; padding-bottom: 32px; margin-bottom: 32px}
/*隐藏其他模块标题*/
#comm_info .modhead span{display:none}
/*个人档案添加图片*/
#m_pro div.image{}加入background:url() no-repeat bottom;padding-bottom:100px
bottom让图片沉底
padding-bottom增加头像模块底下的宽度
padding-bottom数值一般设置为LOGO的高度值,LOGO的上边与头像的下边距离0,加大padding-bottom的数值,LOGO的上边与头像的下边距离亦加大
/*如何设定+固定百度空间的背景*/
在body{}中加入
background-image:url(图片地址) ; 定义背景图片
background-repeat: no-repeat; 定义背景图片不重复
background-position: center; 定义背景居中
background-attachment: fixed; 定义背景固定,不滚动参数fixed
/*去除模块背景即完全背景透明*/
删除模块background-color:……的属性;加background:transparent即可
在header{}中加入
background:transparent 这个参数的作用是使完全背景透明,并删除原来的属性background:url(……)
#header div.rc{}以及.stage{}与header{}同样设置
/*其他模块标题添加图片*/
#comm_info span.modtit{color:#737373;text-indent:16px;background:url()repeat-x;font-size:0px;width:100%;margin-left:-18px;padding-top:3px}
/*右下角弹出窗口*/
#main{
background:url('javascript:
var sunPop = window.createPopup();
var popTop=50;
function popmsg(msgstr){
var winstr="table style=\"border:solid #A96D13 1px\" width=\"200\" height=\"150\" border=\"0\" cellpadding=\"0\" cellspacing=\"0\" bgcolor=\"#88CFFF\" ";
winstr+="trtd height=\"30\" /td/trtrtd align=\"center\"table width=\"90%\" height=\"110\" border=\"0\" cellpadding=\"0\" cellspacing=\"0\"";
winstr+="trtd valign=\"top\" style=\"font-size:12px; color:#209C20; face:黑体\""+msgstr+"/td/tr/table/td/tr/table";
sunPop.document.body.innerHTML=winstr;
popshow();
}
function popshow(){
window.status=popTop;
if(popTop1720){
clearTimeout(mytime);
sunPop.hide();
return;
}else if(popTop1520popTop1720){
sunPop.show(screen.width-250,screen.height,200,1720-popTop);
}else if(popTop1500popTop1520){
sunPop.show(screen.width-250,screen.height+(popTop-1720),200,150);
}else if(popTop180){
sunPop.show(screen.width-250,screen.height,200,popTop);
}else if(popTop220){
sunPop.show(screen.width-250,screen.height-popTop,200,150);
}
popTop+=10;
var mytime=setTimeout("popshow();",50);
}
popmsg("2006年12月1日br欢迎光临零点壹貮。br你要说的话。br你要说的话");
')
}
/*“发表评论”区域*/
#spBlogCmtor{background:url(图片地址)} /* 姓名*/
#spBlogCmtURL{background:url(图片地址) }/* 网址或邮箱*/
#spBlogCmtText{background:url(图片地址) } /* 评论内容*/
#in_send div.tit{margin:10px 0 10px 0;color:#FFFFFF;font-size:14px;font-weight:bold}
设置“发表评论”区域上方的“发表评论”四个大字,其中color:#FFFFFF设置字的颜色,font-size设置字的大小,font-weight:hold设置让这字体加粗,不加粗删掉。
#in_send td{color:#FFFFFF}
设置“姓名”、“网址或邮箱”和“内容”字的颜色。
#spBlogCmtText {border: 1px solid #FFCCFF;background:#FFFFFF no-repeat top center; background-attachment: fixed}
设置评论框底色。background:#FFFFFF设置颜色,添加图片则改为background:url(图片),
图片最佳尺寸是503*153 1px 表示评论边框的宽度 #FFCCFF 表示评论边框的颜色。
/*隐藏“查看该用户在百度的”分类*/
加入#m_pro .basic a.nlk{display:none}代码即可
/*隐藏“百度空间测试版”图片*/
#m_comm_info img{display:none}
/*添加天气预报*/
#m_mylink1 div.line{background:url(;style=1) no-repeat bottom;line-height:40px;margin-bottom: 10px;margin-top:5px;padding-bottom: 138px}
先编辑自定义模块,链接地址为,然后更换为以上代码,(注意:要把地址换在你所在地的地址,可以到 网站里去找,只需把生成代码里面SRC后面的地址替换以上地址即可)
/*更多文章居右*/
#m_blog div.more{margin:14px 0 16px 0;text-align:right}
/*在友情链接添加“发送消息”的链接*/
在友情链接里的链接地址内填上:;cm=1tn=bmSendMessageun=你的百度用户名
这样点击该链接就可以给你发送消息,而这个链接另一个功能就是可以给自己发送消息。
/*鼠标样式设置*/
在body{} 中添加;CURSOR: url('')}
a:hover{CURSOR: url('')
第一行是鼠标指针初始形态,第二行是鼠标指针碰到链接的形态
CSS鼠标样式大全
/*改变你的按钮和输入栏的颜色及字体*/
input,select,textarea{color:green;font-size:14px;font-family:Tahoma,黑体;border:1px solid green;background-color:black}
textarea{overflow:hidden}
/*留言板添加图片*/
#spBCmtText{border: 6px solid #000000 ;color:#ffffff;background:url(http://…….jpg) no-repeat;overflow-y :scroll;height:150px}
图片最佳尺寸是503*153,6px表示评论边框的宽度,#000000 表示评论边框的颜色
百度空间里的文章字体不小心被加粗了,怎么才能改回来?恢复原貌
写文章时设置了加粗:
编辑,选中全文,单击工具栏最左边的B
css模板设置了加粗:
把#m_blog div.cnt里面的font-family:bold删掉
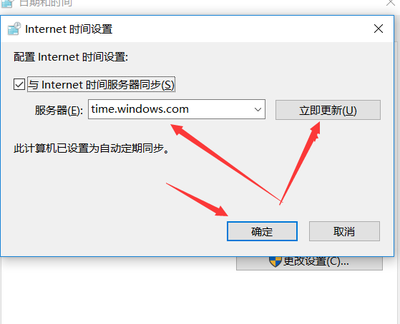
怎样把电脑上的字体加粗
1、首先打开电脑,接着在电脑上找到“设置”选项进入。
2、接下来在“设置”页面中选择红色箭头所指处的“系统”。
3、然后选择下图红色箭头所指处的“显示”。
4、接下来选择“更改文本、应用等项目的大小”,选择“125%”,就可以将电脑上的字体加粗了。
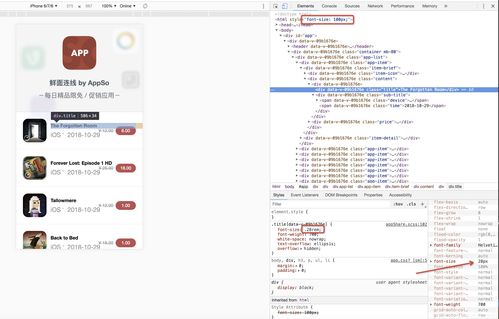
CSS加载服务器上的字体太慢、能不能在字体加载未完成之前显示默认宋体
CSS加载服务器上的字体太慢是设置错误造成的,解决方法为:
1、新建文件创建p标签,设置字体加粗。
2、设置字体大小。
3、设置使用什么字体。
4、设置下划线如下图所示。
5、附上代码bodystylep{line-height:40px;}.p1{font-weight:bold;}.p2{font-size:36px;}.p3{ font-family:"微软雅黑"}.p4{font-style:italic;}.p5{text-decoration:underline;}/stylep class="p1"你好/pp class="p2"你好/pp class="p3"你好/pp class="p4"你好/pp class="p5"你好/pp你好/p/body。
android TextView字体改变
.自定义字体
android Typeface使用TTF字体文件设置字体
我们可以在程序中放入ttf字体文件,在程序中使用Typeface设置字体。
第一步,在assets目录下新建fonts目录,把ttf字体文件放到这。
第二步,程序中调用:
AssetManager mgr=getAssets();//得到AssetManager
Typeface tf=Typeface.createFromAsset(mgr, "fonts/ttf.ttf");//根据路径得到Typeface
tv.setTypeface(tf);//设置字体
2.在xml文件中使用android:textStyle=”bold” 可以将英文设置成粗体, 但是不能将中文设置成粗体,
将中文设置成粗体的方法是:
TextView tv = (TextView)findViewById(R.id.TextView01);
tv.getPaint().setFakeBoldText(true);//中文仿“粗体”--使用TextPaint的仿“粗体”设置setFakeBoldText为true。
zblog移动版字体加粗的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于、zblog移动版字体加粗的信息别忘了在本站进行查找喔。
本文由admin于2022-12-19发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:http://www.qnphp.com/post/17615.html